Table of contents
In this blog, we will be creating our first-ever React App and Print Hello World in React.
npx create-react-app:
npx which stands for node package executable packages. This command helps to create the React App. It consists of the node packages which are needed to create the React App. To get started with it, go to the command prompt and type:
npx create-react-app (AppName)
//An example
npx create-react-app helloworld
This command takes a bit of time to create a react app on your device. It will initially configure the environment. Wait for some time till your app gets created on your device. One important thing to keep in mind is that the 'REACT APP DOES NOT CONTAIN CAPITAL LETTERS'.
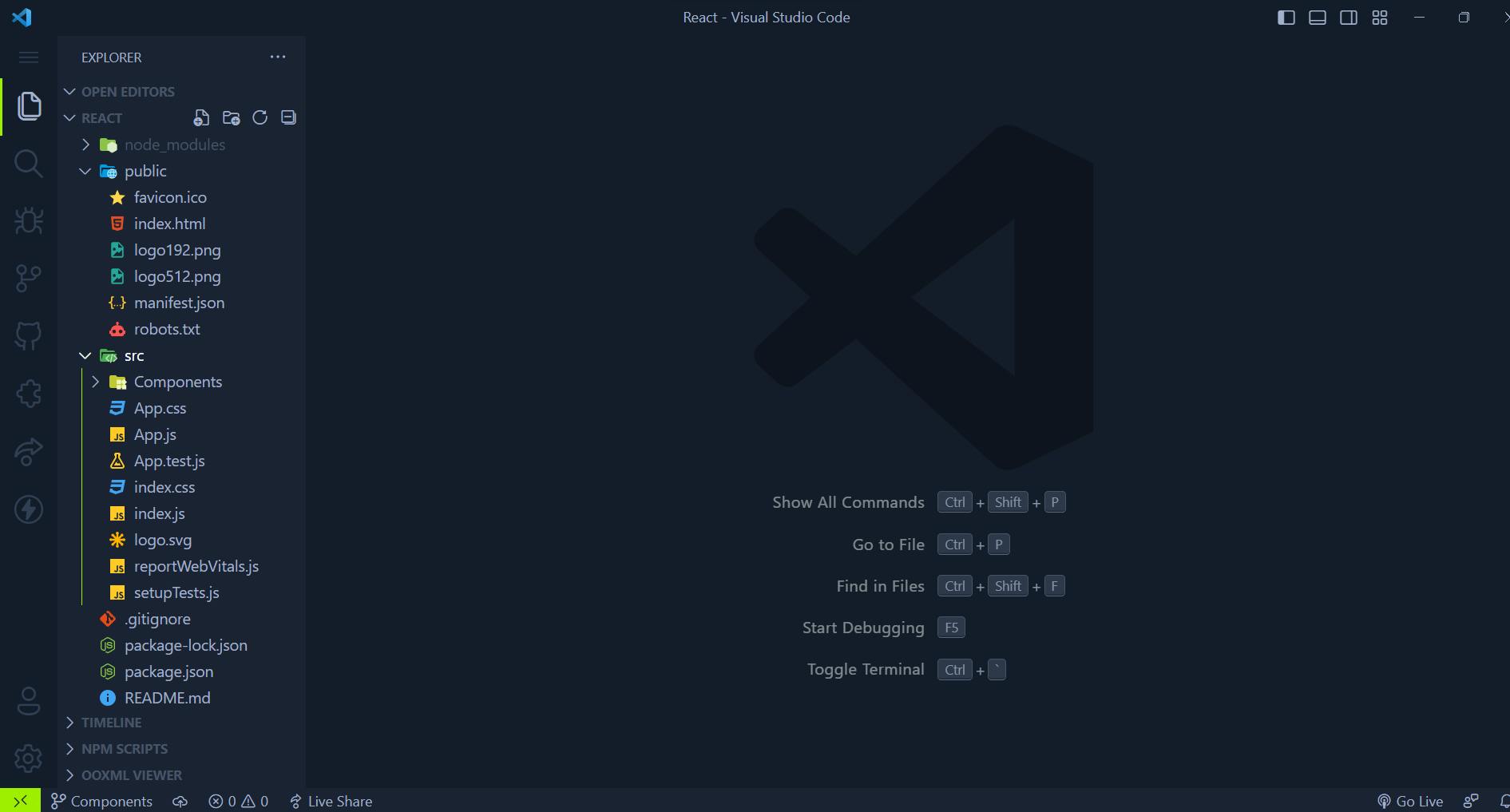
File & Folder Structure:
Now, let's get into what the file and folder structure of any kind of React App looks like:

The React File and Folder Structure consists of 3 main Folders:
Node Modules:
This folder consists of the node modules needed for the working of a basic react app. It also contains all dependencies and sub-dependencies specified in package.json used by React app.
Public:
This folder contains files that do not require any additional processing by Webpack. The index.html file is considered an entry point for the web application. In the HTML file, you can import libraries such as CSS libraries and add meta tags.
Src:
This folder consists of all the
mainJavaScript and CSS files for Editing your app and making changes to it. In this folder, you make your components, and then you can import them into App.js. Lastly, src contains registerServiceWorker.js which takes care of caching and updating files for the end user. It helps in offline capability and faster page loading after the first visit. TheApp.jsis the main file where you will have to include the files to render them in React.
Run the App:
After having understood the File Folder Structure, let's see how to run the React App. To run the App, go to the terminal and type :
npm start
It will create a server on your local pc which will run on localhost:3000 by default and on your screen, it will give the following output:

Now we want to Write Hello World. We will simply go to App.js and then write the following function:
import React from 'react';
import logo from './logo.svg';
import './App.css';
const App = () => {
return (
<div className="App">
Hello World
</div>
);
}
export default App;
It will give this:

CONGRATULATIONS 🥳🥳 on creating your first ever React App and printing Hello World in it.
In the next blog, we shall see What is JSX ? and get into the details of it. To know more, make sure to watch the video on our Youtube channel. Happy Coding!!
Adios Amigos 👋👋
