In this blog, we shall see what are the components in React ? And also see the types of components used in React.
Definition of Components
Components in React are the fundamental building blocks of user interfaces. They represent reusable and self-contained pieces of code that encapsulate specific functionality and can be composed together to create complex UIs. Components allow developers to break down the user interface into smaller, manageable parts, making the code more modular, maintainable, and reusable.
How to create components in react
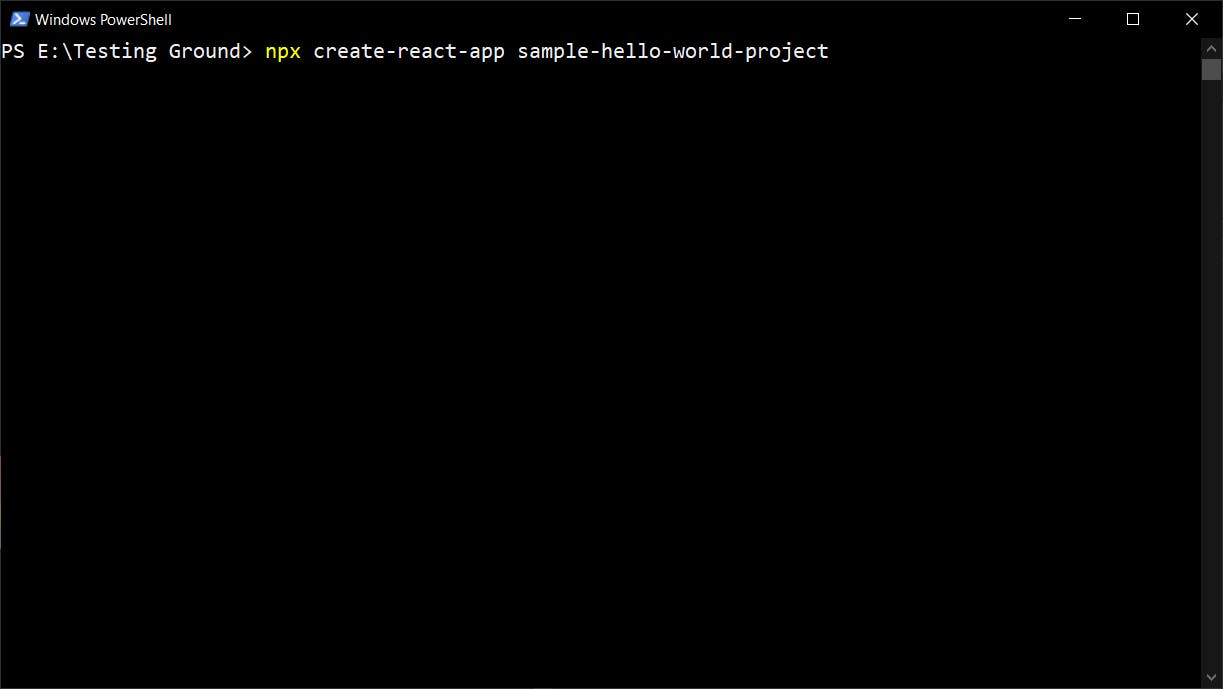
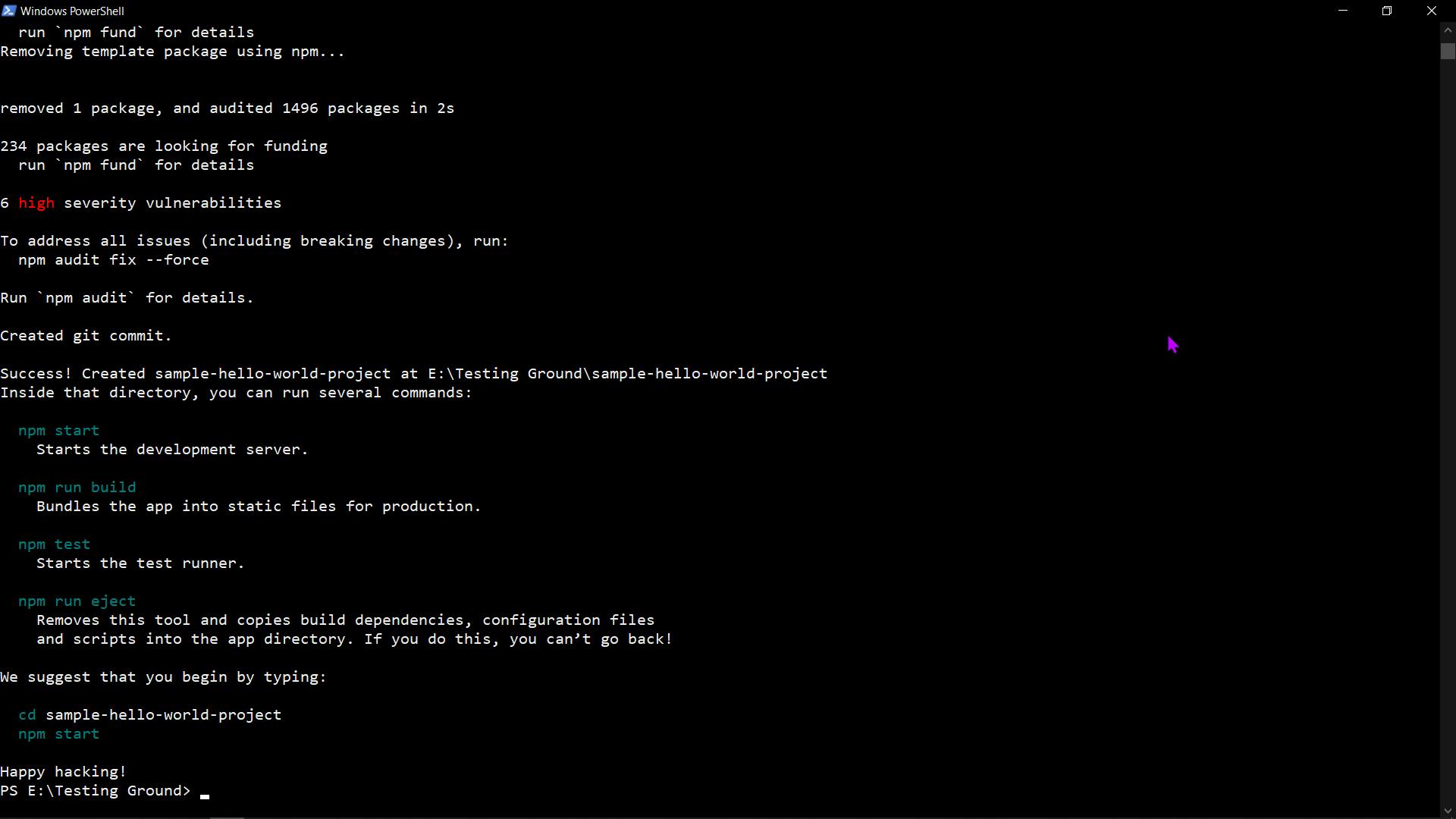
Step 1:- First of all we need to create a project using "create-react-app". We need to create a project using the following command:-
npx create-react-app [project_name]

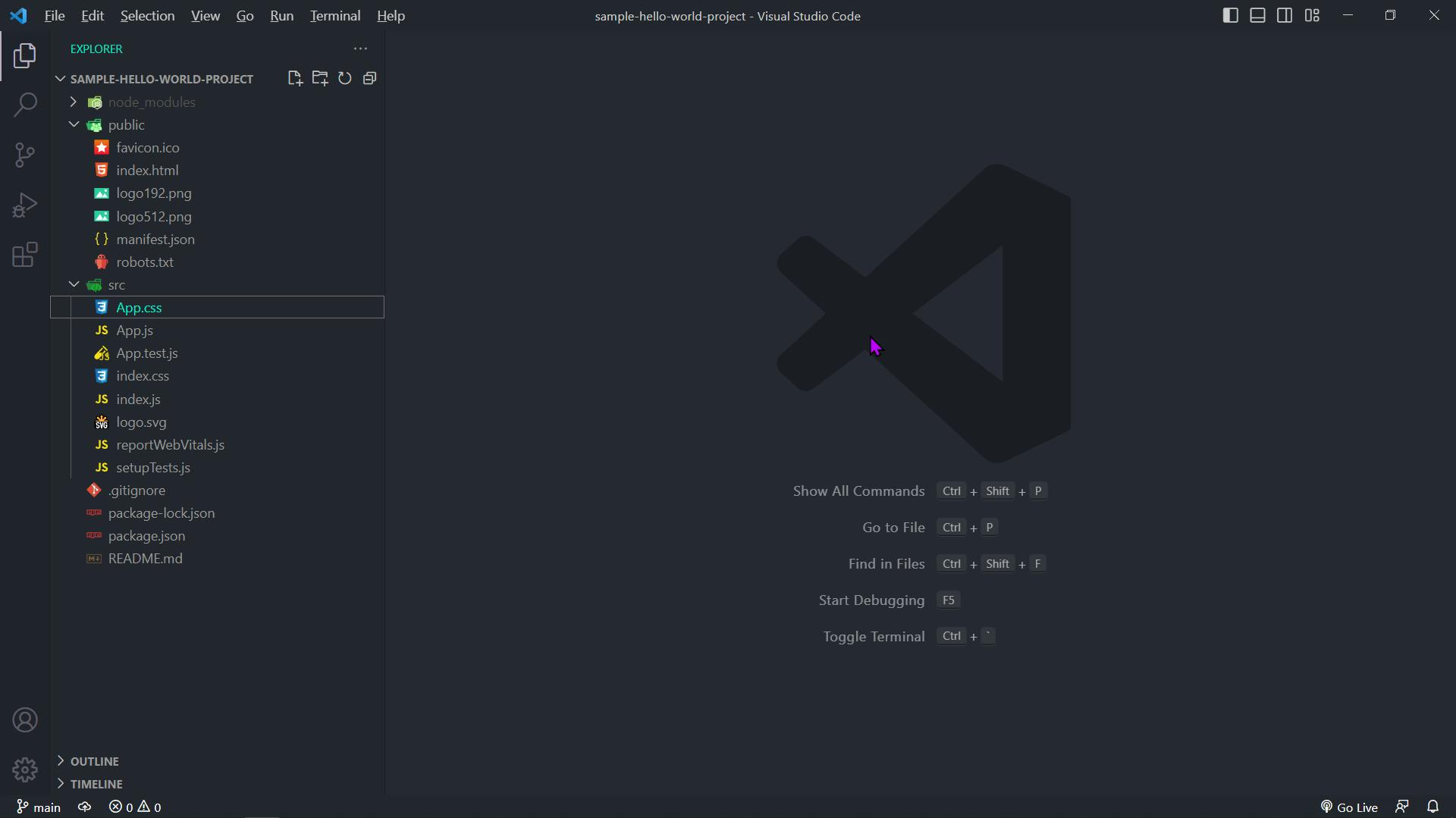
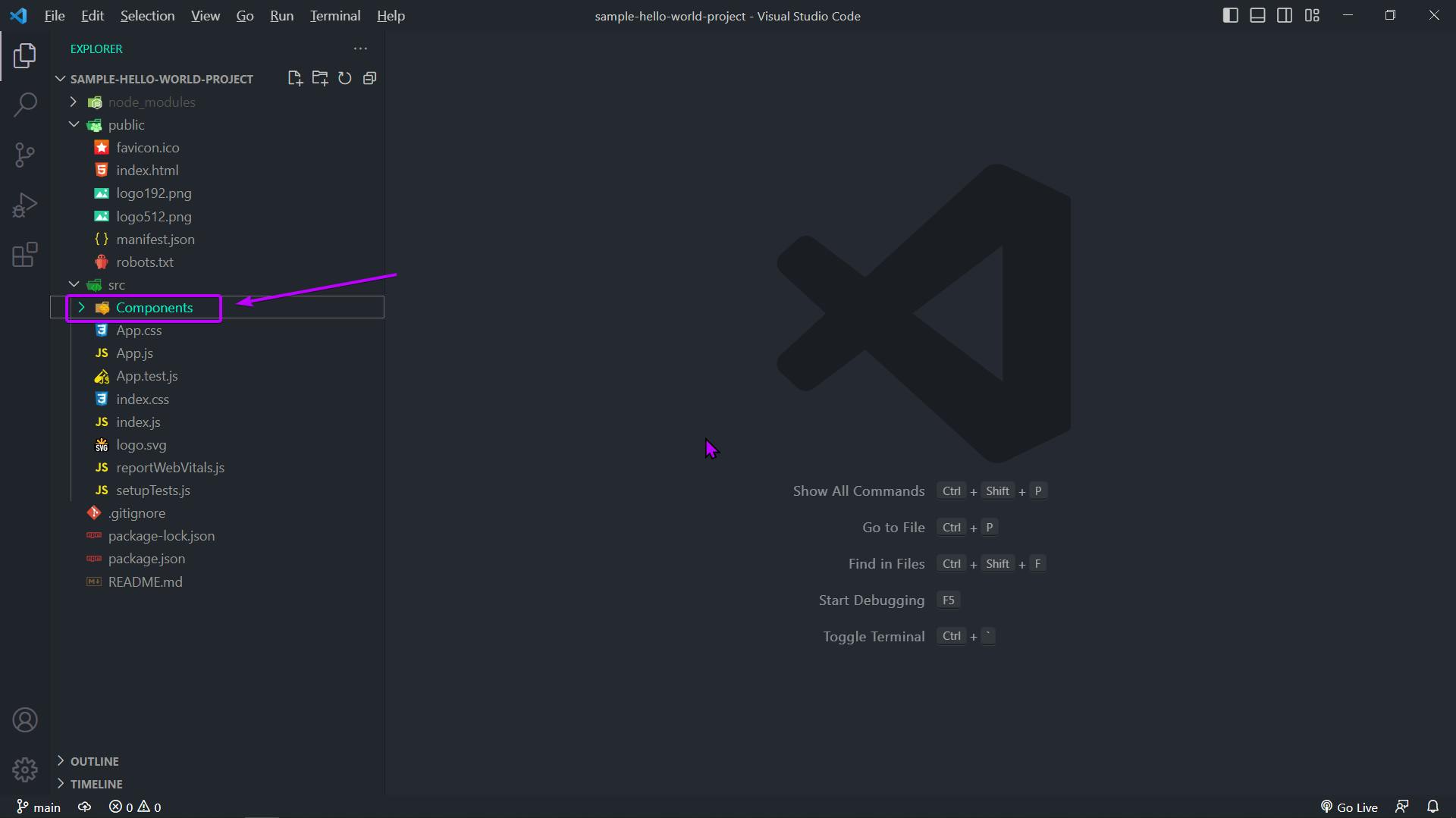
Step 2:- Then we need to create a folder in the "src" directory to store all the components in it. This way a systematic format will be there to create and save our new components.


Step 3:- This is the last step in which you create your own component according to the project you are creating, for example, if we print "Hello World" on the screen then we will make a component of "Hello World".
Step 3.1:- Clearing all the contents and delete all the unnecessary files in the directory.




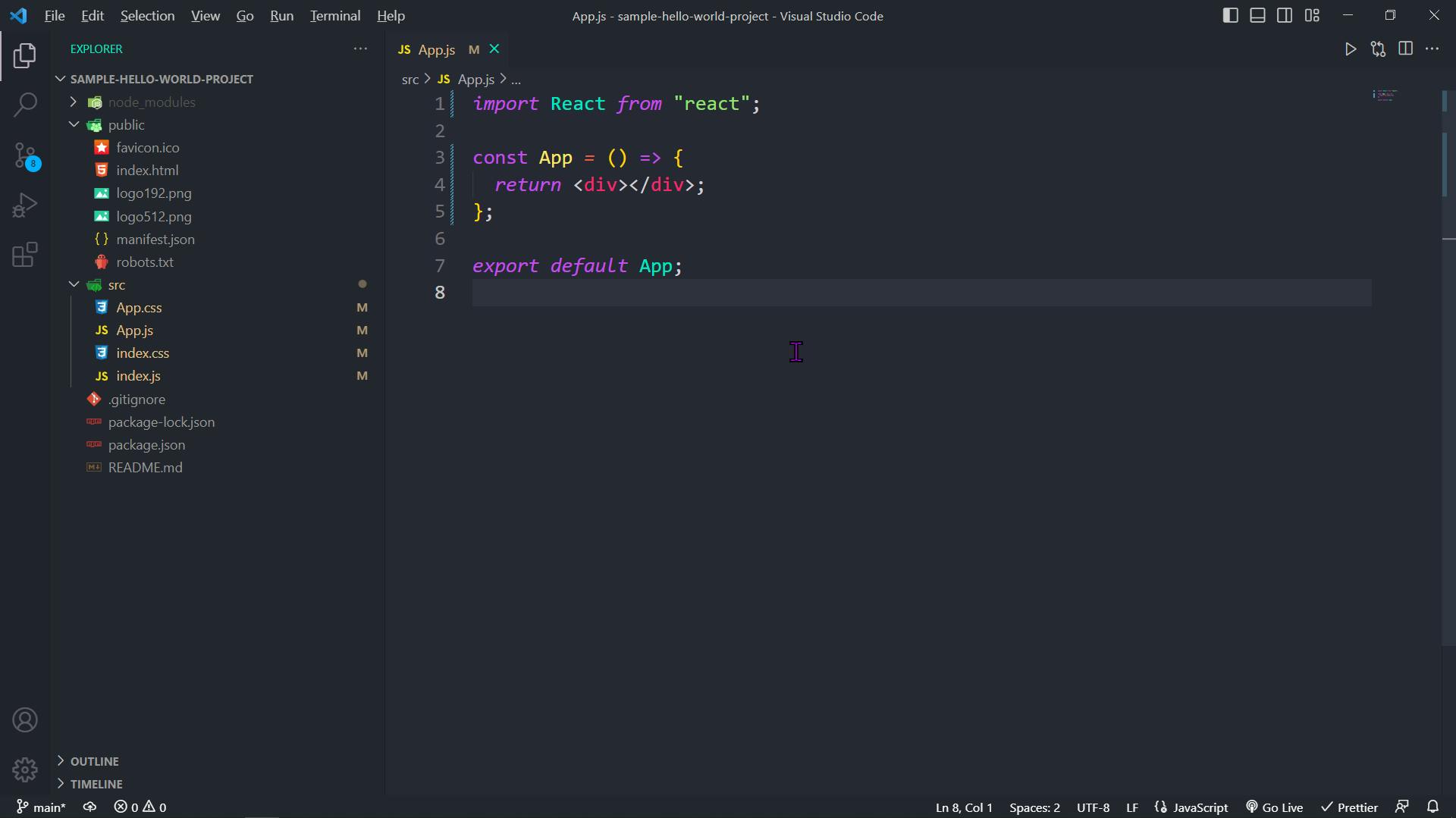
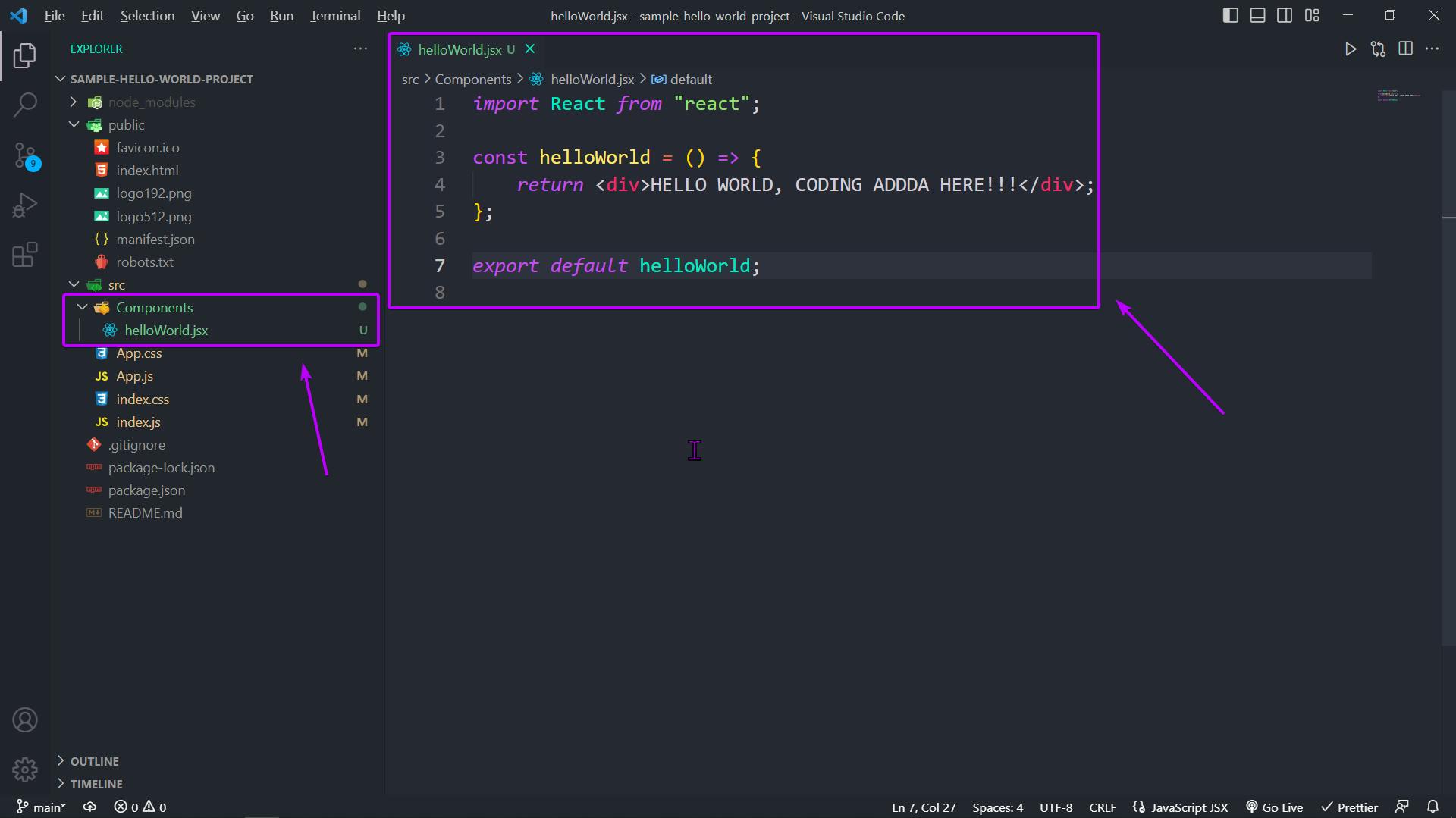
Step 3.2:- Create "helloWorld" components in the "src" folder.

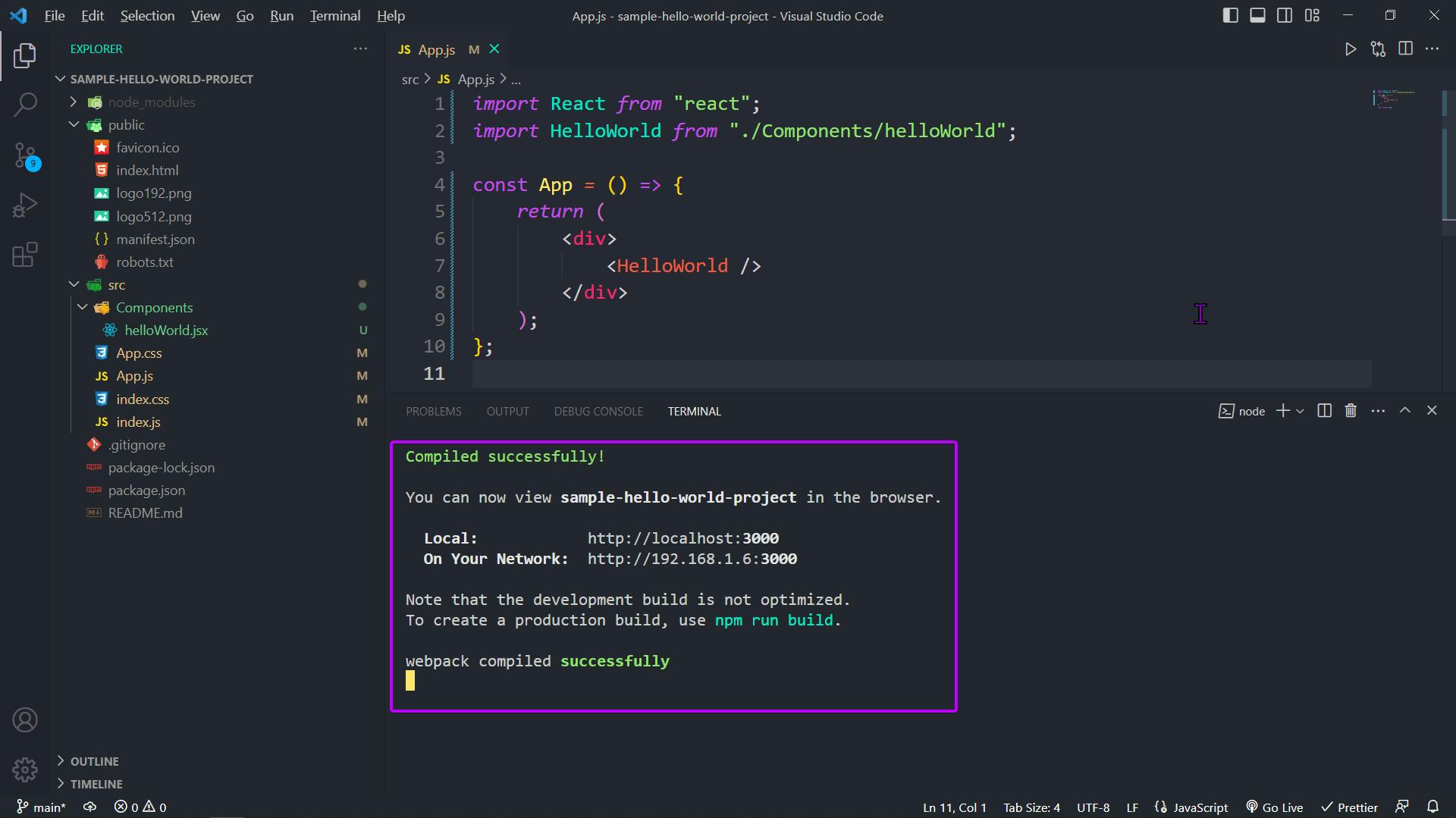
Step 3.3:- Adding the component tag in the "App.jsx" file

Step 3.4:- Final step is to run the server and check if the component is running successfully.
npm start

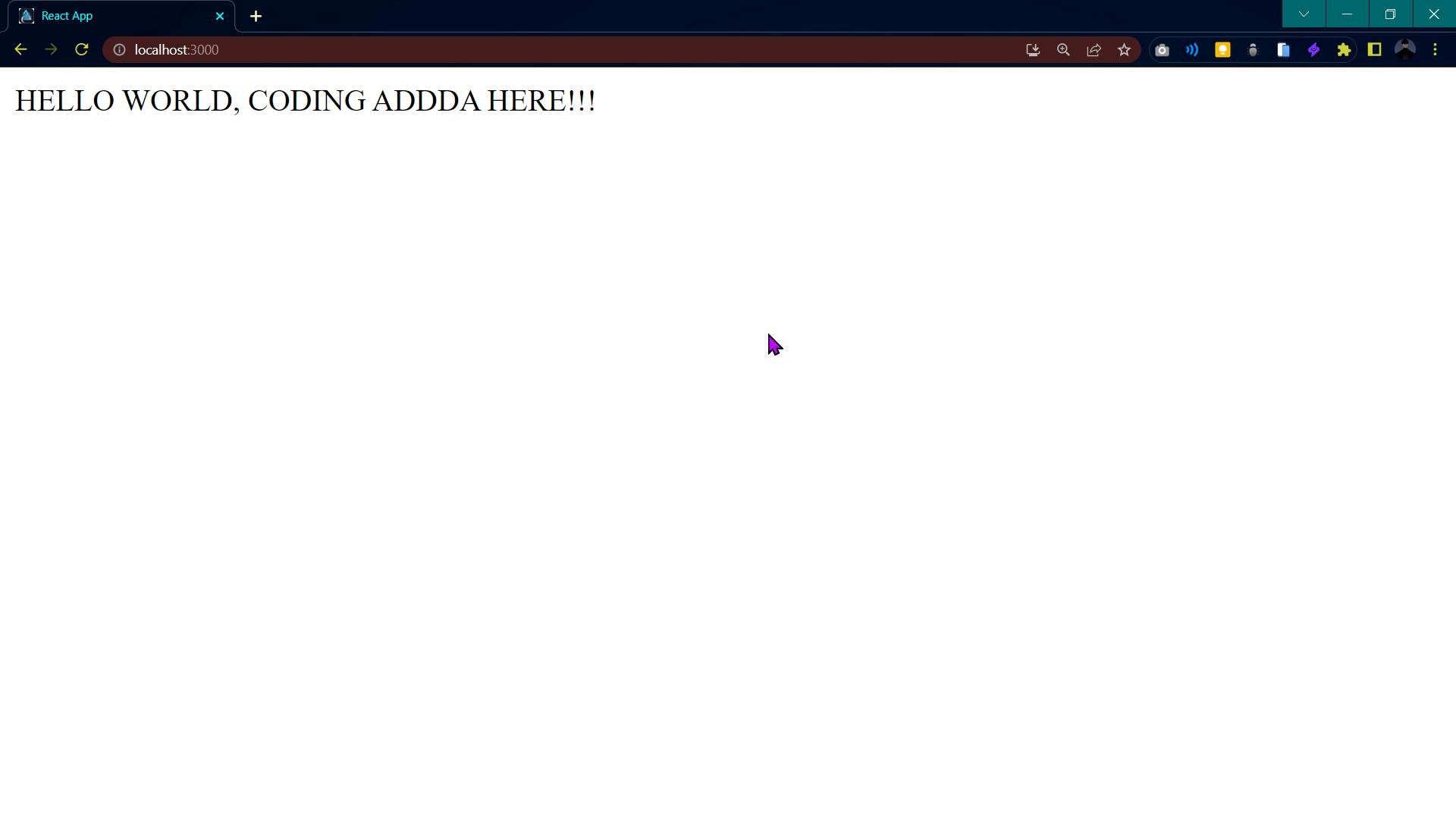
So, if you see the output on your locally hosted server it means that you have created your first component successfully.
Types of Components
Functional Components:-
Functional components, also known as stateless components, are defined as JavaScript functions. They receive input in the form of props (properties) and return JSX (JavaScript XML) elements to describe what should be rendered on the screen. Functional components are mainly responsible for presenting data and receiving user interactions through props. They are simple, easy to understand, and promote reusability. Here's an example of a functional component:import React from 'react'; function Greeting(props) { return <h1>Hello, {props.name}!</h1>; } export default Greeting;Class Components:-
Class components are defined as ES6 classes that extend React. Component base class. They have additional features and capabilities compared to functional components. Class components are used when you need to manage local states, handle lifecycle methods, or perform complex logic. They are more suitable for components with internal state management and more advanced functionality. Here's an example of a class component:import React from 'react'; class Counter extends React.Component { constructor(props) { super(props); this.state = { count: 0 }; } handleClick() { this.setState({ count: this.state.count + 1 }); } render() { return ( <div> <p>Count: {this.state.count}</p> <button onClick={() => this.handleClick()}>Increment</button> </div> ); } } export default Counter;
Components in React can also have lifecycle methods, which are special functions that get called at various stages of a component's life, such as when it is first mounted, updated, or unmounted from the DOM. These lifecycle methods provide hooks for performing actions at specific points in the component's lifecycle.
Components can also be further divided into smaller, reusable components. This concept is known as component composition, where components are combined together to create more complex user interfaces. Parent components pass data and behavior to child components through props, enabling a hierarchical structure that represents the UI.
Components in React promote modular development and code reusability. They play a crucial role in building scalable and maintainable applications.
In the next blog, we shall see "What is React Component Lifecycle". To know more, make sure to watch the video on our Youtube channel. Happy Coding!!
Adios Amigos 👋👋