In this blog, we will be seeing everything about React Router DOM.
What is React Router DOM?
React Router DOM is a popular library for handling routing in React applications. Routing is the process of determining which components to display based on the current URL or application state. React Router DOM provides a way to declaratively define routes in your React application, allowing you to create a Single Page Application (SPA) with multiple views.
Why to use React Router DOM?
React Router DOM is a widely used library in React applications for managing client-side routing. There are several reasons to use React Router DOM:
Single Page Applications (SPAs): React Router DOM is particularly useful for building SPAs, where the content is dynamically loaded on a single HTML page. It allows you to update the URL and UI based on user interactions without triggering a full page reload. This results in a smoother and more responsive user experience.
Declarative Routing: React Router DOM provides a declarative way to define the routes of your application using JSX. This makes it easy to understand and manage the structure of your application based on different URLs.
Nested Routing: React Router DOM supports nested routes, allowing you to structure your application in a hierarchical manner. Nested routes can represent nested UI components, and React Router DOM efficiently manages the rendering of these components based on the URL.
Dynamic Routing: React Router DOM allows for dynamic routing by parameterizing route paths. This is useful when you need to pass information through the URL, such as an item ID or a username.
History Management: React Router DOM handles the browser's navigation history for you. It uses the HTML5 history API to update the URL without triggering a full page reload. This makes it easy to implement features like the back and forward buttons in the browser.
Linking and Navigation: The
Linkcomponent provided by React Router DOM allows you to create links between different parts of your application. It ensures that navigation happens without a full page reload, creating a more seamless user experience.Community Support: React Router DOM is a widely adopted library with a large and active community. This means that there are plenty of resources, tutorials, and third-party packages available to help you effectively implement and extend your routing logic.
When to use React Router DOM?
React Router DOM is typically used in React applications when you need to implement client-side routing. Here are some scenarios in which using React Router DOM is beneficial:
Single Page Applications (SPAs): If you are building a Single Page Application where you want to provide a seamless user experience without full page reloads, React Router DOM is an excellent choice. It allows you to update the content of the page based on the URL without requesting a new HTML page from the server.
Complex UI with Multiple Views: When your application has multiple views or pages, React Router DOM helps in organizing and managing the UI components associated with each route. It allows you to declare routes and specify which components should be rendered for each route.
Dynamic URL Parameters: If your application needs to handle dynamic data in the URL (e.g., user profiles, product details), React Router DOM supports dynamic route parameters, making it easy to extract and use information from the URL.
Nested Routing: React Router DOM supports nested routing, allowing you to create a nested hierarchy of components based on the URL. This is beneficial for applications with complex layouts and multiple levels of navigation.
Improved User Experience: React Router DOM helps in creating a more responsive and user-friendly experience by enabling navigation without full page reloads. Users can navigate between different sections of the application quickly and smoothly.
History Management: If you need to handle browser history (e.g., back and forward navigation), React Router DOM takes care of it for you using the HTML5 history API. This ensures that users can use the browser's navigation buttons to move between different views in your application.
Linking Between Components: React Router DOM provides the
Linkcomponent, which allows you to create links between different parts of your application. This ensures consistent and efficient navigation without causing a full page refresh.Community and Ecosystem: React Router DOM has a large and active community, which means there is extensive documentation, community support, and third-party packages available. If you encounter issues or need additional features, chances are there's a solution within the React Router ecosystem.
Implementing React Router DOM
Step 1: Install the necessary package, run the below command
npm install react-router-dom localforage match-sorter sort-by
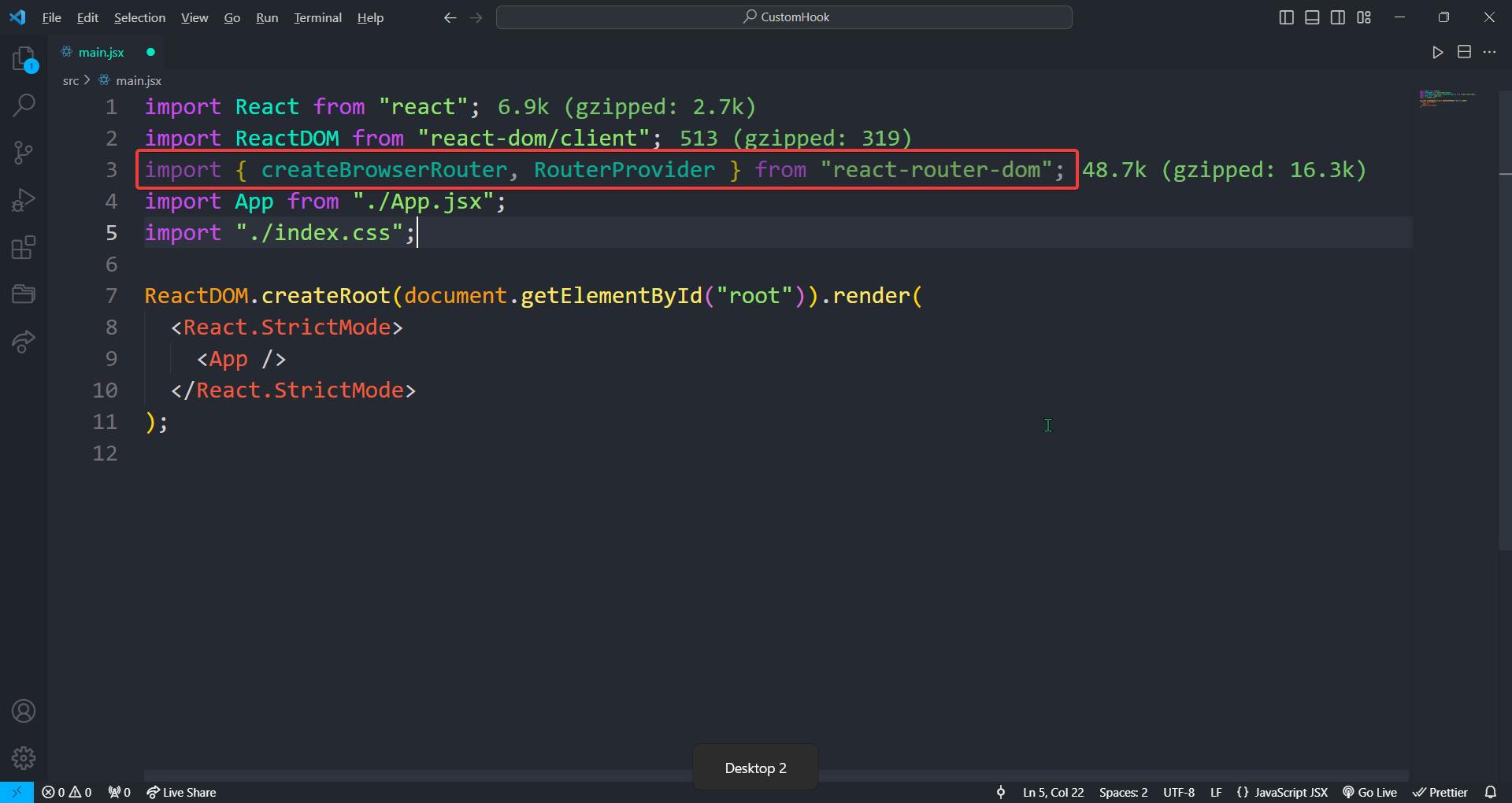
Step 2: Import the necessary package

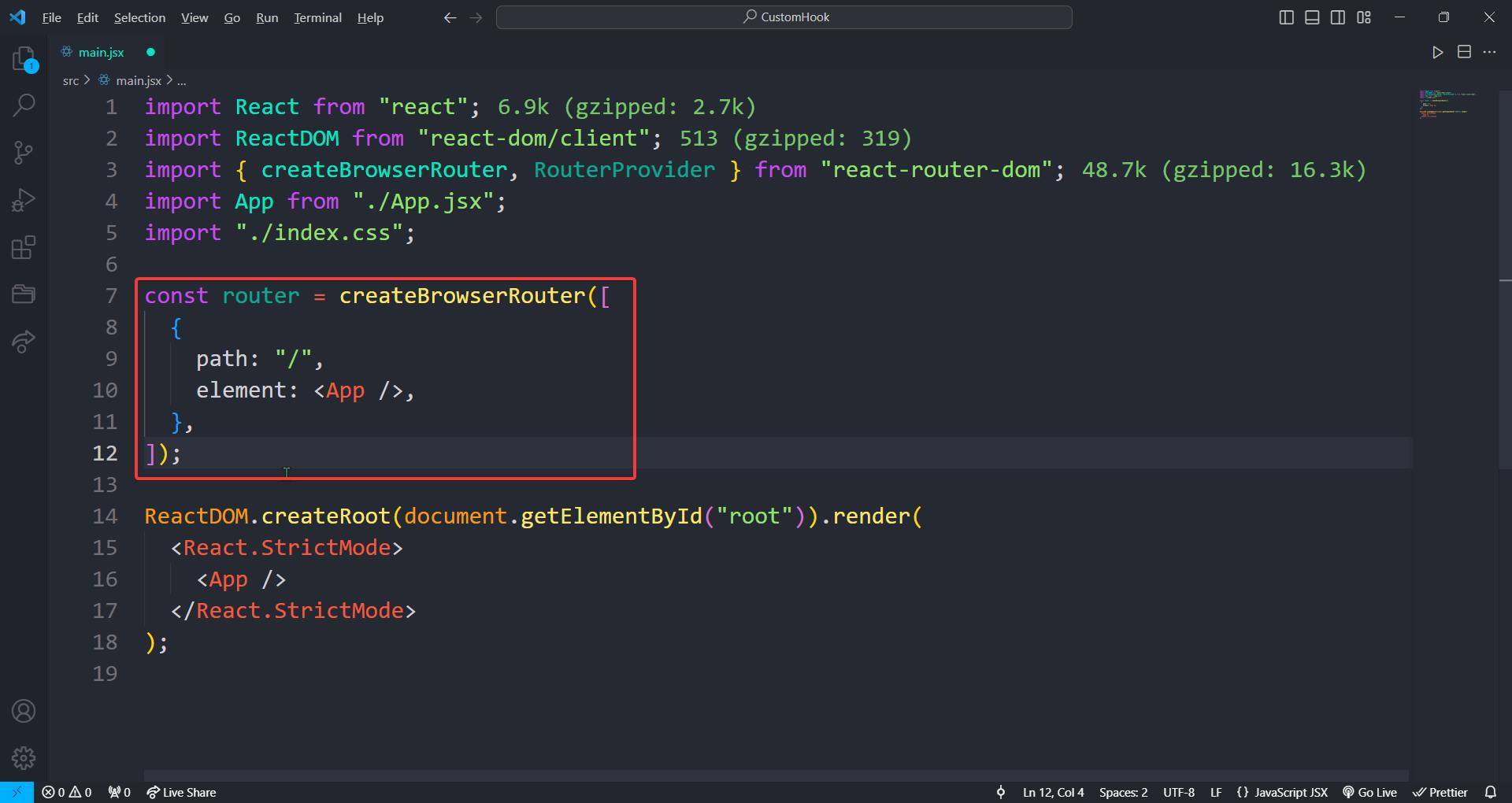
Step 3: Creating router instance for routes using createBrowerRoute

Step 4: Using RouterProvider and the route attribute to set the routes

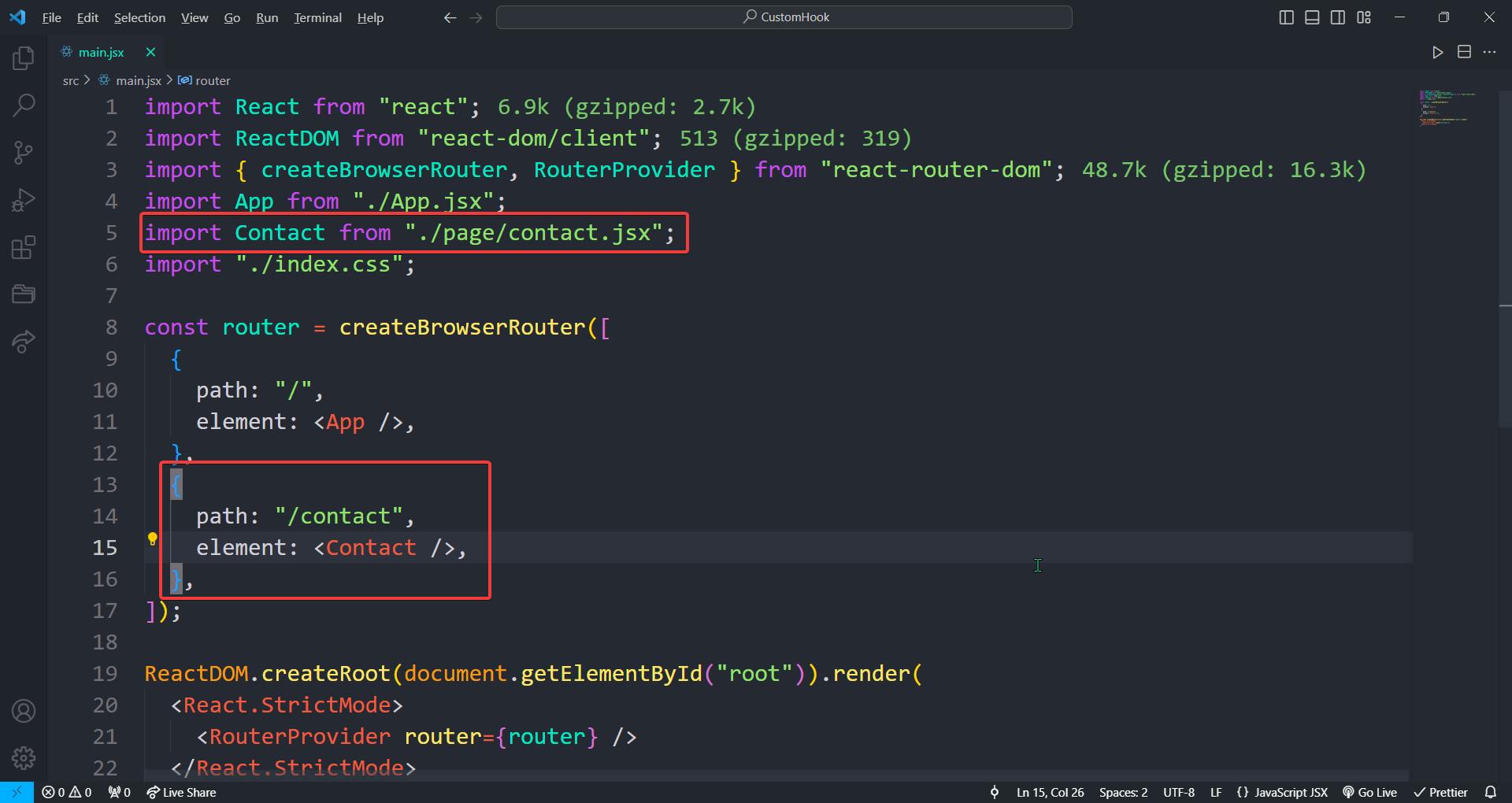
Step 5: Creaing one more route for contact

Step 6: Final Output!!


So, in this blog, we learned about React Router DOM, When to use React Router DOM, Why to use React Router DOM, When to use React Router DOM and The implementation of React Router DOM. There is much more to learn about React Router DOM in ReactJS, explore this topic and its used cases and elevate your skills.
Adios Amigos 👋👋