Table of contents
- What is JavaScript?
- What is TypeScript?
- Key Features of JavaScript
- Key Features of TypeScript
- Difference b/w JavaScript and TypeScript
- Strength and Weakness of JavaScript
- Strength and Weakness of TypeScript
- How to Execute a JavaScript File?
- How to Execute a TypeScript File?
- What Should be Prefered JavaScript or TypeScript?
In this blog, we will be seeing what is Javascript and Typescript and all about them.
What is JavaScript?
JavaScript is a high-level, interpreted, and dynamically-typed programming language that is widely used for both client-side and server-side web development. It was created by Brendan Eich while he was working at Netscape Communications Corporation and was first released in 1995. JavaScript is one of the core technologies of the World Wide Web and plays a crucial role in creating interactive and dynamic web pages.
What is TypeScript?
TypeScript is a statically typed programming language developed by Microsoft. It is designed to be a superset of JavaScript, which means that any valid JavaScript code is also valid TypeScript code. TypeScript adds optional static typing to JavaScript, allowing developers to define types for variables, function parameters, return values, and more.
Key Features of JavaScript
Here are the key features of JavaScript:
Client-Side Scripting: JavaScript is primarily used on the client-side of web development, meaning it runs in the user's web browser. It enables the manipulation of web page content, structure, and behavior, allowing for dynamic updates without requiring a page reload.
Dynamic Typing: JavaScript is a dynamically-typed language, which means variable types are determined at runtime. Unlike statically-typed languages (e.g., Java or C++), you do not need to explicitly specify the data type of a variable.
Event-Driven Programming: JavaScript's event-driven nature allows developers to define code that responds to various events such as clicks, input changes, or timer events. This allows for interactive and responsive user interfaces.
Functions as First-Class Citizens: Functions in JavaScript are treated as first-class citizens, which means they can be assigned to variables, passed as arguments to other functions, and returned from functions.
Prototype-based Object-Oriented Programming: JavaScript uses a prototype-based inheritance model, where objects can inherit properties and behaviors directly from other objects, without the need for traditional class-based inheritance.
Cross-Platform Compatibility: JavaScript is supported by all major web browsers, making it a versatile language for web development that works on various platforms and devices.
Libraries and Frameworks: JavaScript has a vast ecosystem of libraries and frameworks, such as React, Angular, and Vue.js, which simplifies and streamlines the development process by providing pre-built functionalities and components.
Server-Side Development: With the advent of technologies like Node.js, JavaScript can now be used for server-side development as well, expanding its applications beyond just the client-side.
Key Features of TypeScript
Here are the key features of TypeScript:
Static Typing: TypeScript introduces static typing, enabling developers to explicitly specify the data types of variables. This helps catch type-related errors during development, making the code more robust and less prone to certain types of bugs.
Type Annotations and Inference: TypeScript allows developers to annotate variables and functions with type information explicitly. Additionally, TypeScript can often infer types based on the context, reducing the need for explicit type annotations.
Type Checking: TypeScript includes a powerful type checker that analyzes the code and reports type-related errors. This type checking happens at compile-time, offering developers feedback about potential issues before running the code.
Enhanced IDE Support: TypeScript's static typing enables better code editor support, including code autocompletion, type suggestions, and error highlighting. This helps developers write code more efficiently and with fewer mistakes.
Code Readability and Maintainability: By adding type annotations, TypeScript code becomes more self-documenting, making it easier for developers to understand the intent and purpose of variables and functions. This enhances code readability and maintainability.
Optional Type System: TypeScript is designed to be optionally typed. Developers can choose to gradually introduce type annotations to their existing JavaScript codebase or use TypeScript with a more traditional statically typed approach.
Compatibility with ECMAScript Standards: TypeScript's development closely aligns with ECMAScript standards (the standard that JavaScript is based on). As new ECMAScript features are proposed and standardized, TypeScript incorporates them, ensuring developers can use the latest JavaScript features.
Tooling and IDE Integration: TypeScript is supported by various code editors and integrated development environments (IDEs). This allows for seamless integration with popular tools and enables a smoother development experience.
Strong Community and Ecosystem: TypeScript has gained significant popularity, and as a result, it has a thriving community and a broad range of open-source libraries and frameworks built on top of it.
Backward Compatibility: TypeScript compiles down to standard JavaScript, making it backward compatible with all modern browsers and ensuring compatibility with existing JavaScript-based projects.
Difference b/w JavaScript and TypeScript
Here are the main differences between JavaScript and TypeScript:
Static Typing:
JavaScript: JavaScript is a dynamically typed language, meaning the data type of a variable is determined at runtime. There are no type annotations in JavaScript, and variables can hold values of any type.
TypeScript: TypeScript introduces optional static typing, allowing developers to define types for variables, function parameters, return values, and more. This helps catch type-related errors during development and provides better tooling support.
Type Annotations:
JavaScript: In JavaScript, there are no type annotations, and developers do not need to specify the data types of variables explicitly.
TypeScript: In TypeScript, developers can add type annotations to variables and functions, explicitly specifying the expected types. This enhances code readability and helps with code maintenance.
Type Inference:
JavaScript: JavaScript does not have type inference. The type of a variable is determined based on the value assigned to it at runtime.
TypeScript: TypeScript includes a type inference system that can often infer the types of variables based on the context in which they are used. This reduces the need for explicit type annotations.
Tooling Support:
JavaScript: JavaScript has limited tooling support compared to TypeScript. While modern code editors and IDEs offer some assistance, they can't provide the same level of intelligent code completion and error checking as TypeScript.
TypeScript: TypeScript's static typing enables better tooling support, including code autocompletion, type checking, and error highlighting. This significantly improves the development experience.
Error Detection:
JavaScript: Since JavaScript is dynamically typed, type-related errors are only detected at runtime when the problematic code is executed.
TypeScript: TypeScript's static typing allows for early detection of type-related errors during compilation, before running the code. This helps catch potential issues before they reach production.
Compatibility:
JavaScript: JavaScript code can run in any modern web browser without the need for any additional compilation or transformation.
TypeScript: TypeScript code needs to be transpiled to JavaScript before it can run in a browser. Fortunately, this transpilation step is seamless and ensures compatibility with all modern browsers.
Adoption and Learning Curve:
JavaScript: JavaScript has been around for much longer and is more widely adopted. It has a shallower learning curve for developers new to web development.
TypeScript: TypeScript requires developers to learn additional concepts related to static typing, which may slightly steepen the learning curve, but its adoption has been growing steadily due to its benefits.
Strength and Weakness of JavaScript
Here's a breakdown of some of the key strengths and weaknesses of JavaScript:
Strengths:
Versatility: JavaScript's versatility is one of its biggest strengths. It is primarily used for client-side web development, but it can also be used on the server-side (Node.js) and for mobile app development (React Native, Ionic, etc.).
Wide Adoption: JavaScript is supported by all major web browsers, making it a universal language for web development. Its popularity has led to a vast ecosystem of libraries, frameworks, and tools.
Ease of Learning: JavaScript has a relatively low entry barrier, making it easy for beginners to start coding. Its syntax is similar to other C-style languages, and developers can quickly see results in their web browsers.
Asynchronous Programming: JavaScript's support for asynchronous programming through features like Promises and async/await allows for efficient handling of tasks that may take time to complete, such as network requests.
Dynamic Typing: While dynamic typing can be seen as a weakness as well, it allows for more flexible and concise code, as developers don't need to explicitly declare data types for variables.
Active Community: JavaScript has a vibrant and active community. Developers share knowledge, contribute to open-source projects, and constantly improve the language and its ecosystem.
Weaknesses:
Weak Typing: JavaScript's dynamic typing can lead to unexpected type-related errors during runtime. These errors might not be caught until the code is executed, which can make debugging more challenging.
Cross-Browser Compatibility: While JavaScript itself is supported in all major browsers, ensuring consistent behavior across different browsers can be a challenge due to browser-specific quirks and differences in implementations.
Security Concerns: Since JavaScript code runs on the client-side, it is more vulnerable to security threats such as cross-site scripting (XSS) attacks if not properly handled.
Scalability in Large Projects: JavaScript's lack of static typing can make it harder to manage and scale large codebases. As the codebase grows, maintaining code quality and avoiding errors becomes more challenging.
Performance: JavaScript's dynamic nature and interpretation at runtime can result in performance bottlenecks compared to statically-typed, compiled languages. However, advancements in modern JavaScript engines have significantly improved performance.
Callback Hell: Nested callbacks can lead to "callback hell" or "pyramid of doom," making the code difficult to read and maintain. This issue has been addressed with Promises and async/await in modern JavaScript.
Strength and Weakness of TypeScript
Here are the key strengths and weaknesses of TypeScript:
Strengths:
Static Typing: TypeScript's most significant strength is its optional static typing. It allows developers to explicitly define types for variables, function parameters, and return values. This catches type-related errors during development, leading to more robust and reliable code.
Early Error Detection: TypeScript's static type checking occurs during development (at compile-time) rather than at runtime, which means many type-related errors are caught early, before the code is executed. This reduces the likelihood of bugs in production.
Enhanced Tooling Support: TypeScript's static typing enables advanced tooling features in code editors and IDEs. Features like code autocompletion, type suggestions, and error highlighting significantly improve the developer experience and productivity.
Readability and Maintainability: With type annotations, TypeScript code becomes more self-documenting. This enhances code readability, making it easier for developers to understand the codebase and maintain it over time.
Type Inference: TypeScript's type inference system reduces the need for explicit type annotations. It can automatically infer types based on the context, making the code cleaner and less verbose.
Gradual Adoption: TypeScript is designed to be optionally typed, which means developers can gradually introduce type annotations to existing JavaScript projects. This makes it easier to adopt TypeScript in an incremental manner.
ECMAScript Compatibility: TypeScript aligns closely with ECMAScript standards, ensuring it stays up-to-date with the latest features and developments in the JavaScript language.
Backward Compatibility: TypeScript code is transpiled to standard JavaScript, making it compatible with all modern browsers and ensuring seamless integration with existing JavaScript projects.
Weaknesses:
Learning Curve: Developers who are new to TypeScript may need some time to learn the concepts of static typing and the TypeScript-specific syntax, which could slightly steepen the learning curve.
Additional Overhead: Adding type annotations and performing static type checking introduces some additional overhead during development. However, the benefits of early error detection often outweigh this concern.
Tooling Setup: Integrating TypeScript into existing projects might require some initial setup to configure the development environment and transpile TypeScript code to JavaScript.
Not a Complete Solution: While TypeScript can catch many type-related errors, it cannot completely eliminate all types of bugs or guarantee 100% bug-free code.
Strict Mode Trade-offs: Using TypeScript's strict mode can enhance type safety, but it might also introduce some rigidity and require more effort in defining types explicitly.
How to Execute a JavaScript File?
To execute a javascript file we can do it in the browser, in the snippet and run our javascript file, or else we can download NodeJS which will provide us with a environment in our local machine where we can execute our javascript file.
Method 1 : Executing directly on the browser
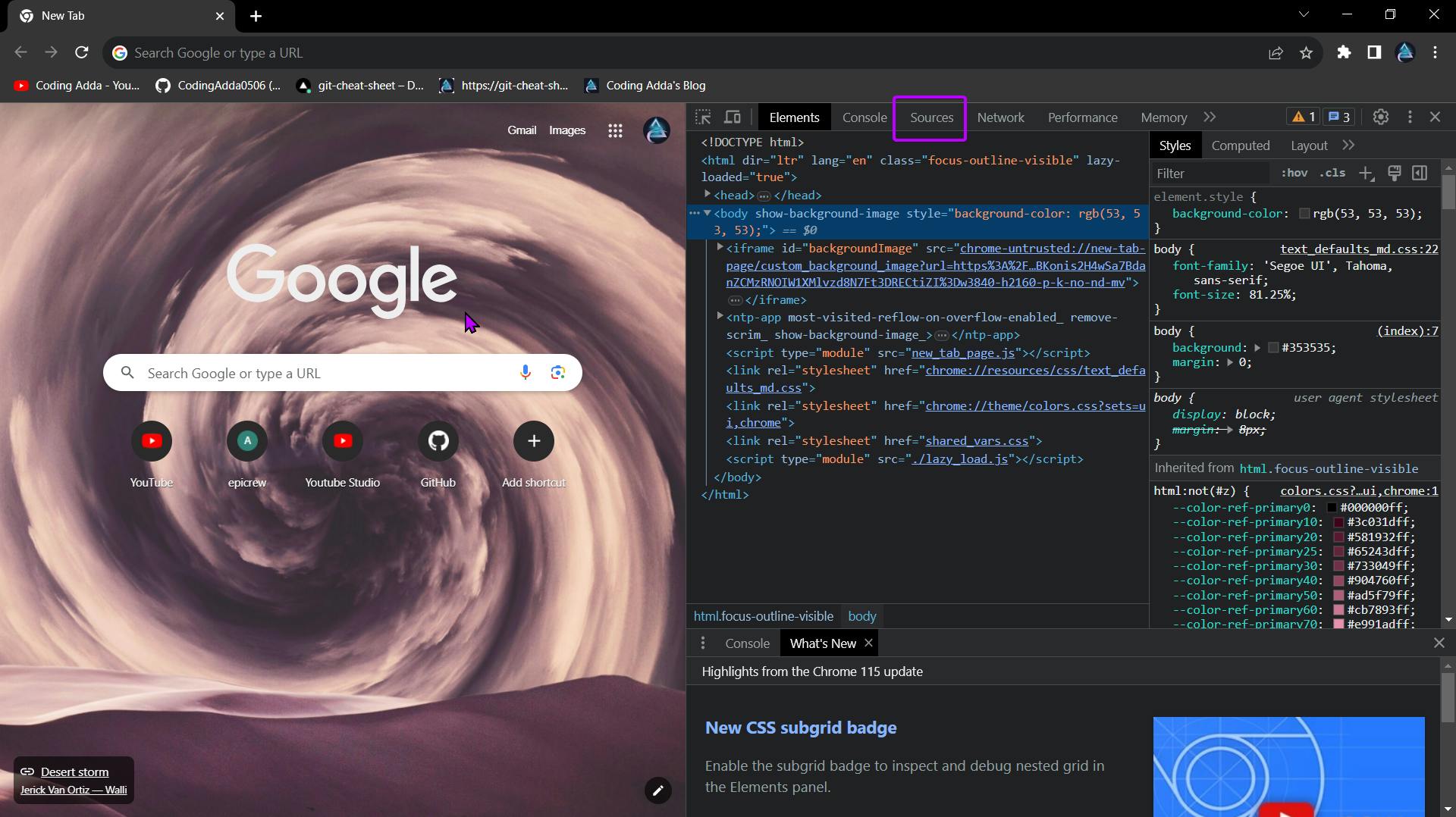
Step 1: Open your browser and go to Inspect Section

Step 2: Click on Source

Step 3: Click on More Tab option on the left and click on Snippet

Step 4: Click New Snippet

Step 5: Write and run your code

Method 2: Run the file using NodeJS
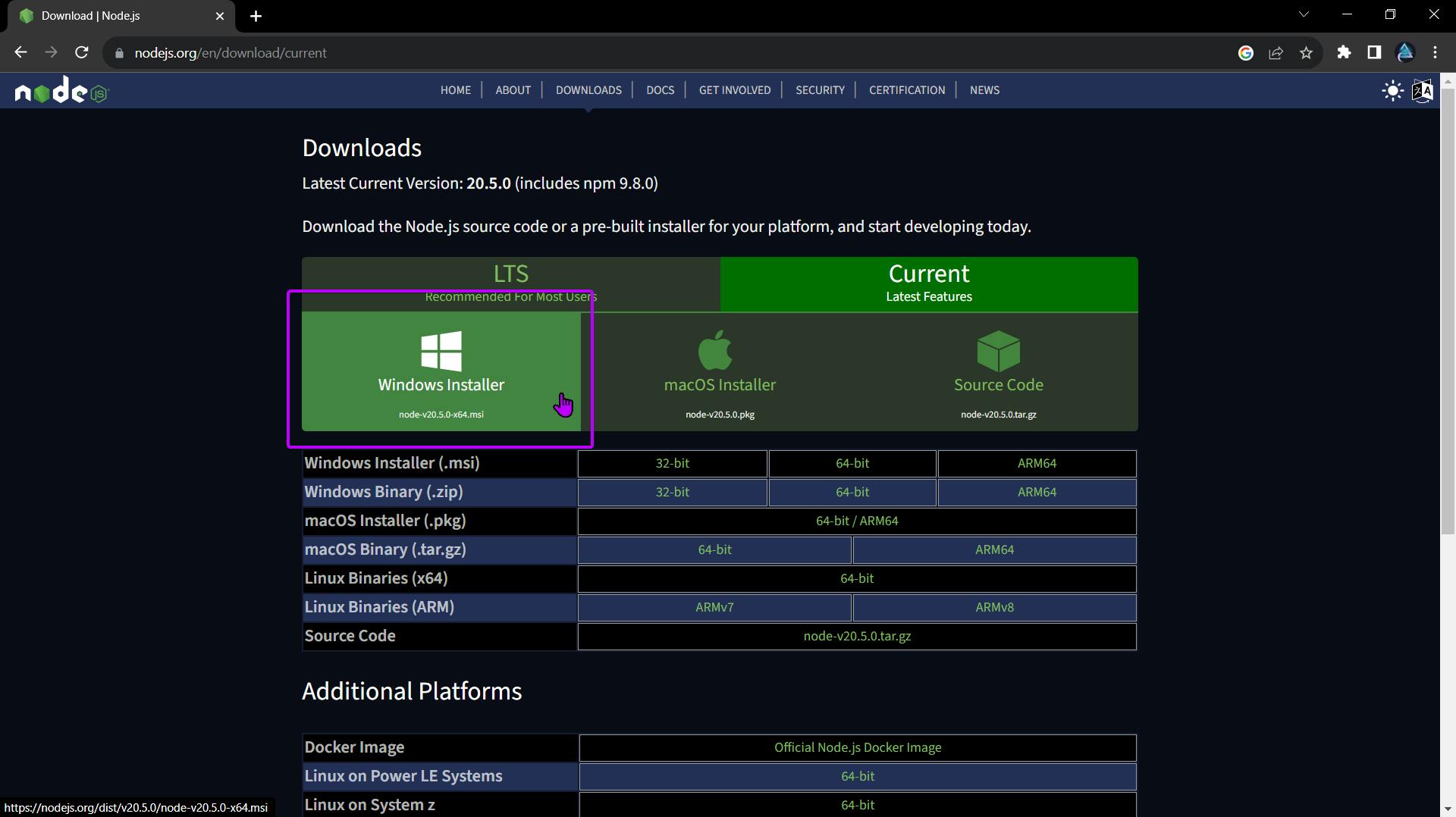
Step 1: Download and setup NodeJS

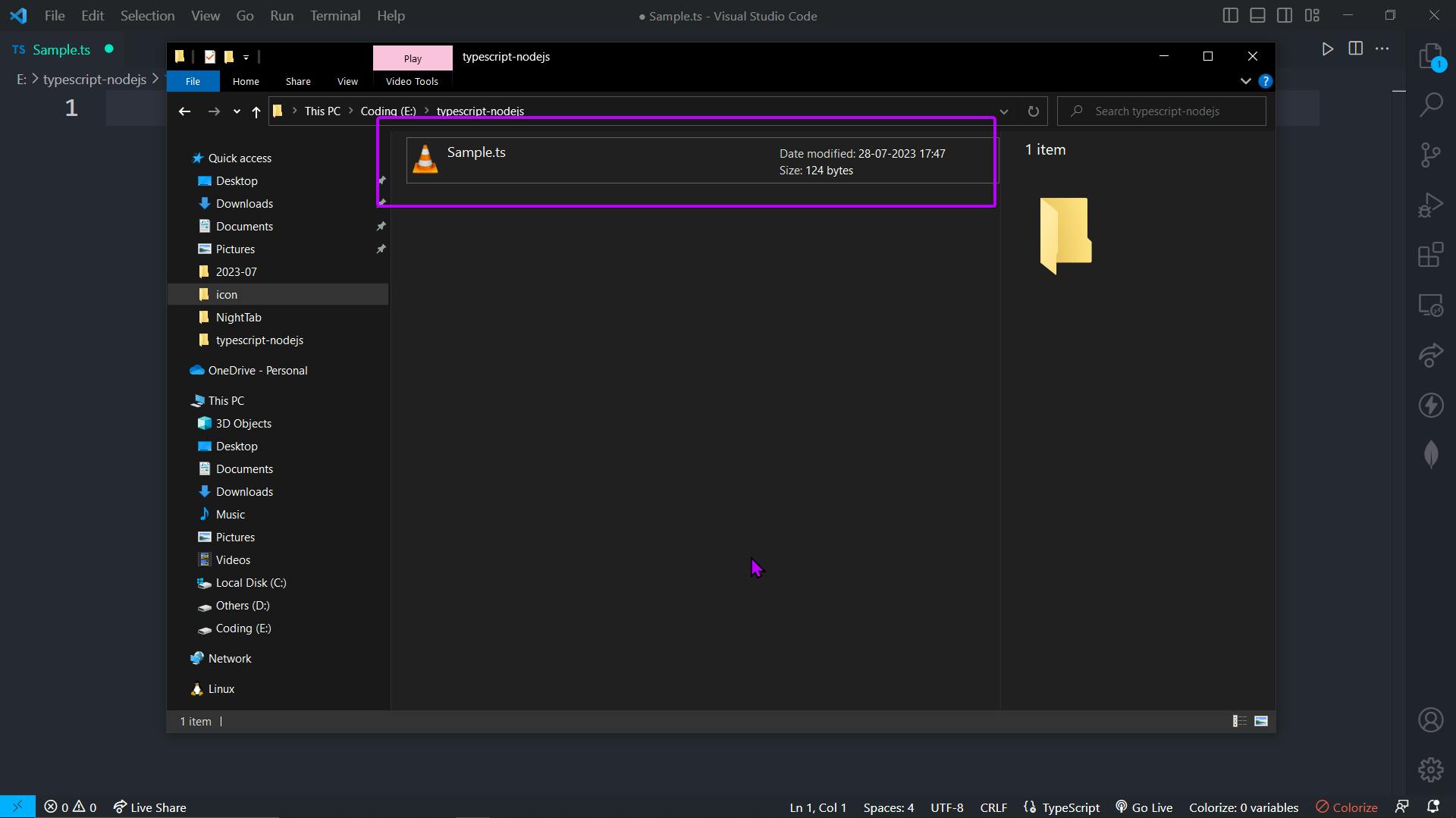
Step 2: Create a file on your PC in any folder

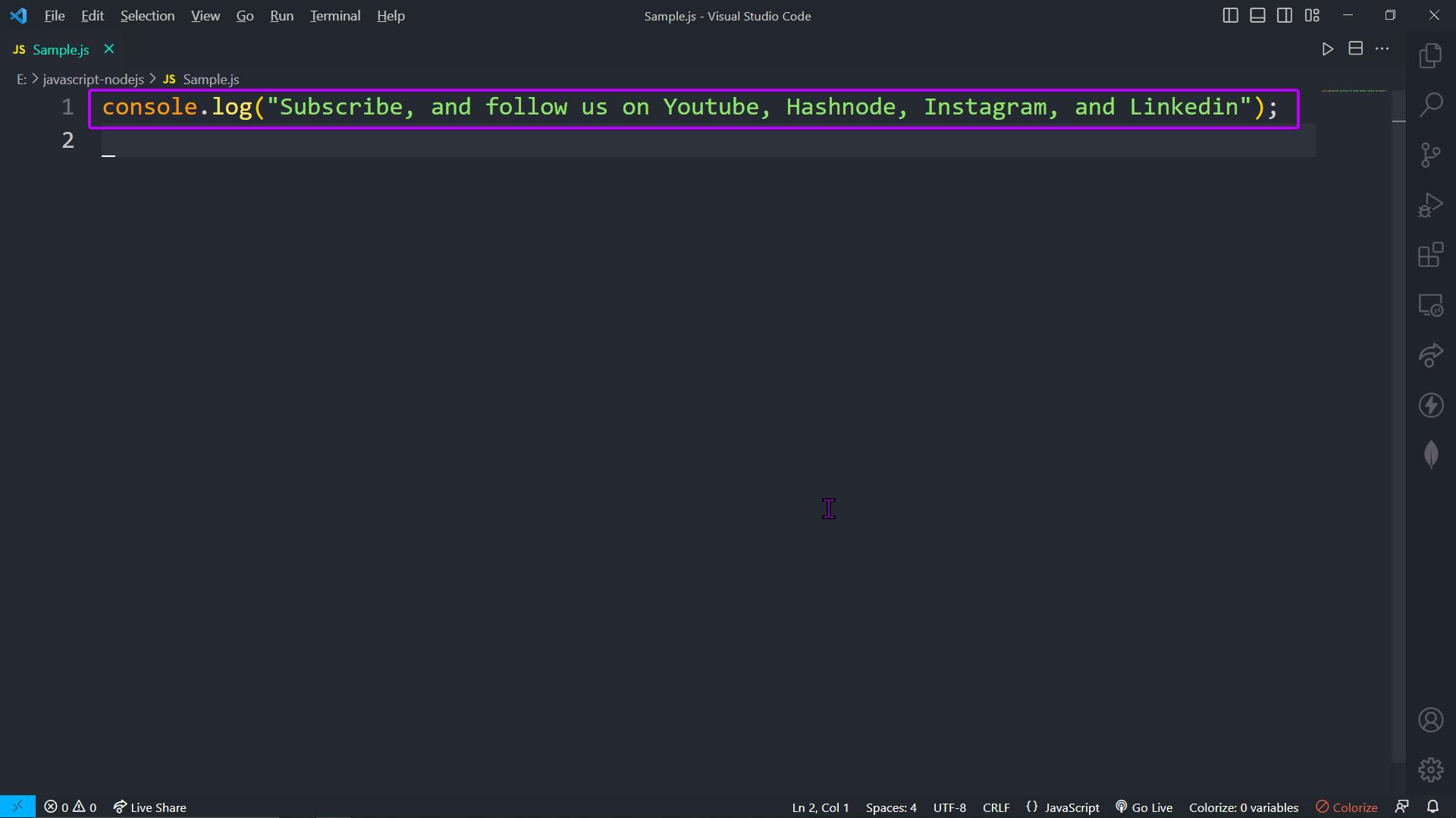
Step 3: Open it on any text editor and write some code

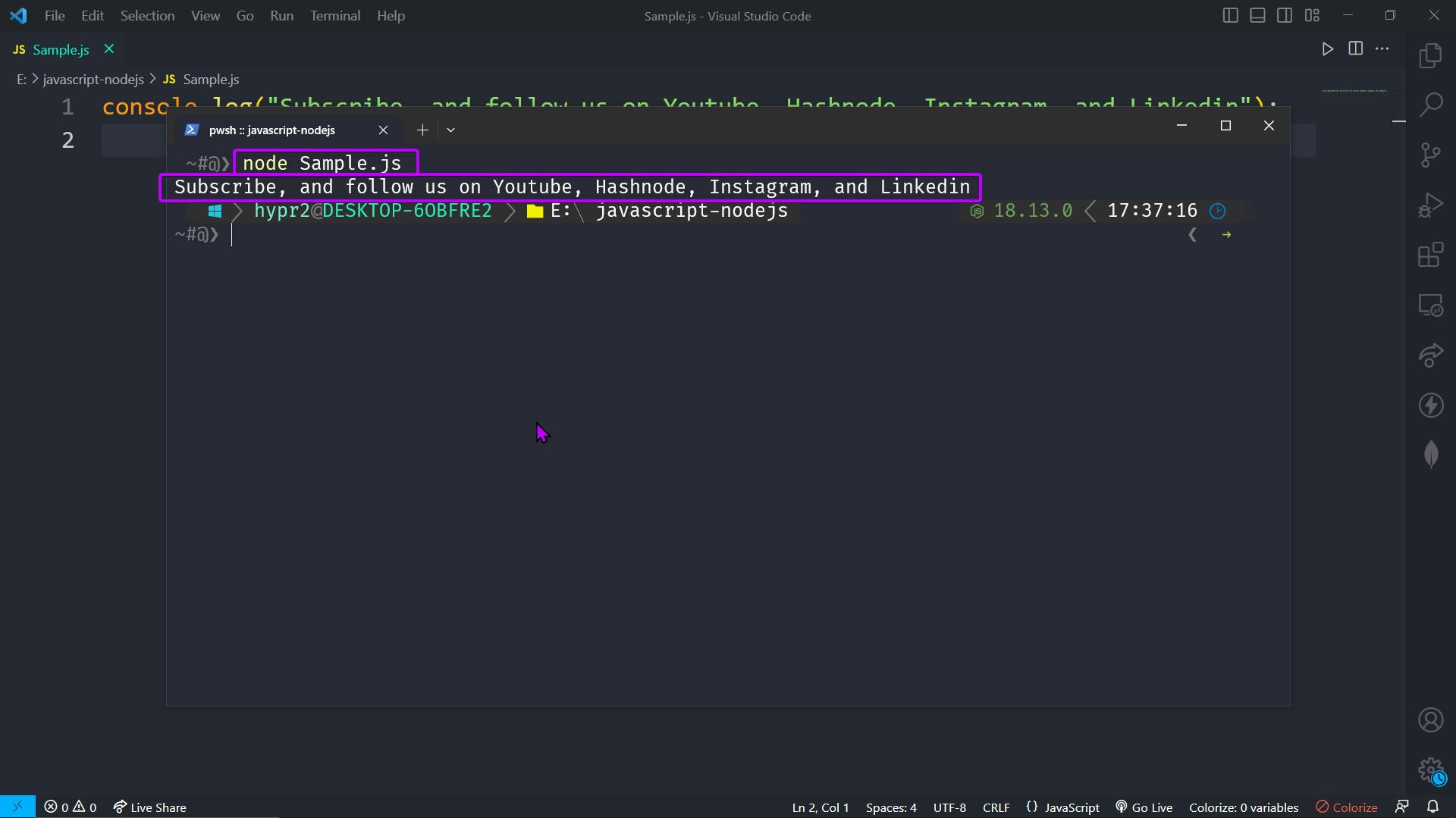
Step 4: Open Terminal in that directory and Run the command node [ FILE_NAME ]

How to Execute a TypeScript File?
To execute a TypeScript file we need to install NodeJS on you pc and using NodeJS we need to install typescript module to convert the typescript into javascript and then we will run the javascript file to see the output.
Step 1: Download and setup NodeJS

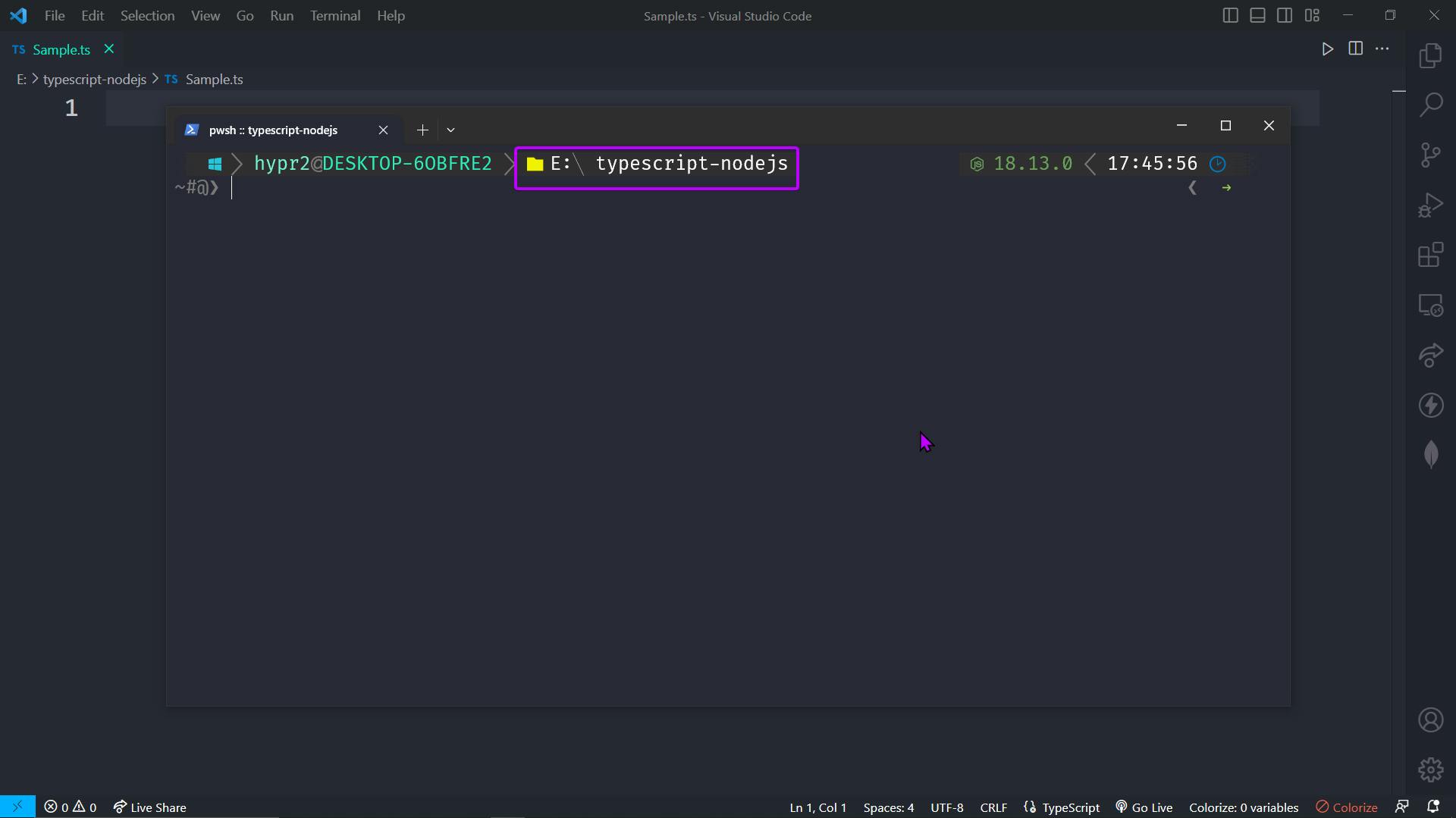
Step 2: Create a file in any folder, open it in any text editor and open the terminal in that directory


Step 3: Write some code

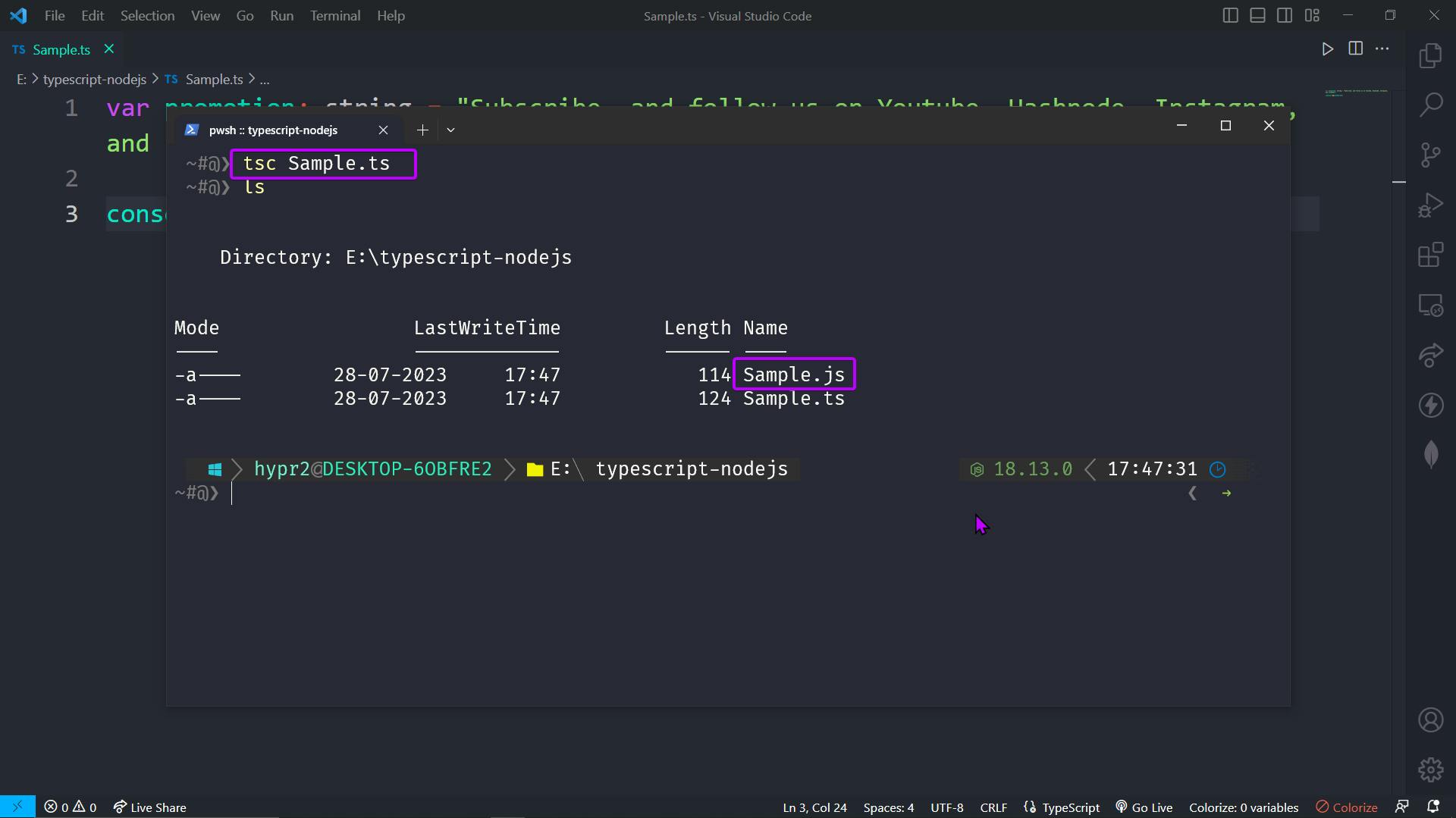
Step 4: Converting to JavaScript file

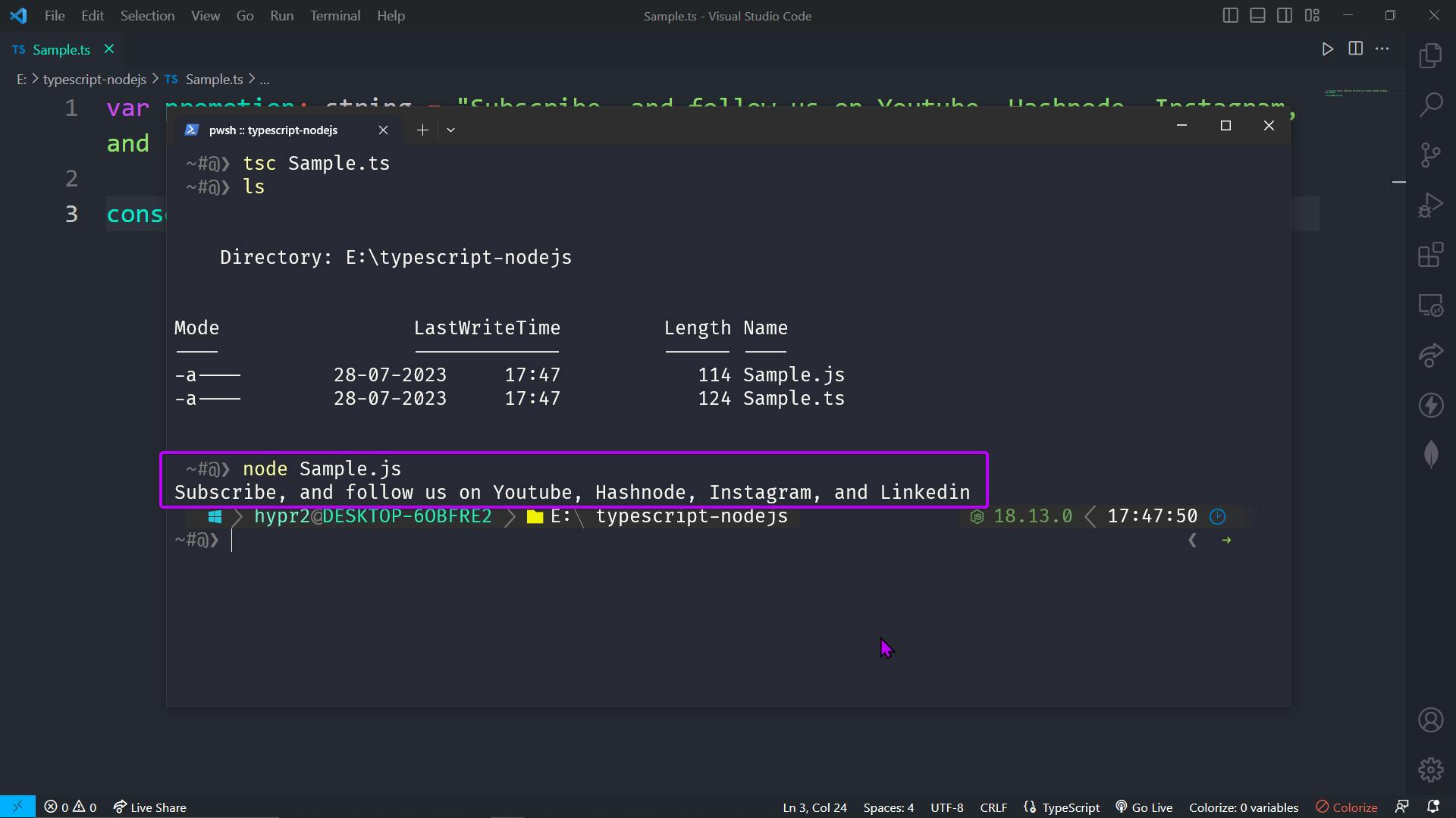
Step 5: Running the JavaScript file

What Should be Prefered JavaScript or TypeScript?
The choice between JavaScript and TypeScript depends on various factors, including the specific requirements of the project, the team's familiarity with the languages, and the goals of the development process. Here are some considerations to help you decide which language to prefer:
Prefer JavaScript if:
Quick Prototyping: For small projects or rapid prototyping, JavaScript may be a better choice due to its lower learning curve and quicker setup.
Existing Project: If you are working on an existing JavaScript project and do not have the resources or time to transition to TypeScript, sticking with JavaScript might be more practical.
Small Team or Solo Development: JavaScript's dynamic nature may be sufficient for smaller teams or individual developers, as they might not encounter the same scalability issues as larger projects.
Lightweight Projects: If the project is relatively simple, and the benefits of static typing are not as critical, JavaScript could be preferred to keep the codebase lightweight.
Prefer TypeScript if:
Large and Complex Projects: TypeScript shines in large-scale projects, where the benefits of static typing, code organization, and tooling support become more pronounced. It helps prevent type-related bugs and enhances maintainability.
Type Safety: If you value strong type safety and catching errors at compile-time instead of runtime, TypeScript is the obvious choice.
Team Collaboration: TypeScript can facilitate better collaboration in larger teams by providing a clear understanding of types and interfaces in the codebase.
Long-Term Maintainability: For projects with long-term maintenance and continuous development, TypeScript's self-documenting nature and better tooling can help ensure code quality and make the development process smoother.
Enhanced Tooling: If you want to leverage powerful IDE support, better code completion, and early error detection, TypeScript is a strong contender.
Adoption of Future JavaScript Features: TypeScript often incorporates new ECMAScript features early, allowing you to use the latest JavaScript syntax and features without worrying about browser compatibility.
Hybrid Approach:
In some cases, a hybrid approach might be suitable. You can start with JavaScript for prototyping or smaller parts of the project and gradually introduce TypeScript as the project evolves or when specific modules or components require stricter type checking.
Ultimately, the decision comes down to the project's complexity, team expertise, development goals, and long-term plans. Both JavaScript and TypeScript are valuable languages, and your choice should be based on what best meets your project's needs and aligns with your team's capabilities. Additionally, it's essential to consider the potential benefits and trade-offs of each language in the context of your specific project requirements.
So, in this blog, we saw What is JavaScript and TypeScript, What are the Difference Between JavaScript and TypeScript, What are the Strength and Weakness of Javascipt and TypeScript, How can we Execute a JavaScript or TypeScript file, and What should be Prefered JavaScript or TypeScript. There is much more to learn and according to the requirements we should the resources which these two languages are providing, explore this topic, the used cases of both the languages and elevate your skills.
Adios Amigos 👋👋
