In this blog, we will be seeing everything about UseContext Hook in ReactJs.
What is useContext Hook?
The useContext Hook is a feature in React that provides a way to access and consume data from a React context within a functional component. Context in React is a mechanism for sharing data like props but allows you to pass data through the component tree without having to explicitly pass it down through every level of components as props. This can be particularly useful for global data, themes, user authentication, and other application-wide settings or state
When to use useContext Hook?
The useContext Hook in React is valuable in various situations when you need to access shared data or state throughout your component tree without the need for prop drilling. Here are some scenarios where you should consider using the useContext Hook:
Global State Management: When you have global application state that multiple components need to access and modify,
useContextcan help you centralize and manage that state.Theme Switching: If you want to provide a theming feature in your application, you can use context to store the current theme and allow various components to access and apply it.
User Authentication: When you need to track user authentication state across multiple parts of your application, such as displaying user-specific content or managing protected routes.
Localization and Internationalization: To provide localized content or language preferences to different parts of your app without passing the locale information as props.
Navigation and Routing: For managing navigation and routing data, like the active route or breadcrumbs, so that different components can respond to route changes without prop drilling.
Dependency Injection: In cases where you want to inject dependencies or services into various components without explicitly passing them as props. This can be useful for providing data-fetching functions, API clients, or other services.
Custom Contexts: When you create custom contexts to encapsulate and share specific pieces of data or functionality across components in a clean and organized way.
Refactoring Prop-Heavy Components: If you have components that receive a large number of props, using
useContextcan make your components cleaner and reduce the complexity of their interfaces.Performance Optimization: In scenarios where you want to optimize component rendering by preventing unnecessary re-renders due to prop changes.
useContextcan help by providing a more controlled and memoized access to context data.Third-party Libraries: When working with third-party libraries or components that expect certain context data to be available, using
useContextcan make it easier to integrate and customize their behavior.
It's important to note that while useContext is a powerful tool, it should not be overused. In some cases, simple prop passing may be more appropriate and straightforward. The decision to use useContext should be based on the specific needs of your application and the complexity of managing shared data or state.
Why to use useContext Hook?
The useContext Hook in React provides several advantages and benefits, making it a valuable tool for managing and accessing context data in functional components. Here are some of the key reasons why you should use the useContext Hook:
Avoids Prop Drilling: Prop drilling is a common issue in React where you need to pass data through multiple levels of components as props.
useContexthelps you avoid this by allowing you to access context data directly within any component in the context tree without the need to pass it explicitly as props.Simplifies Component Hierarchy: Without
useContext, you might need to pass data through intermediary components that don't use or care about that data. This can lead to a cluttered and complex component hierarchy.useContextsimplifies your component tree by reducing unnecessary intermediary components.Centralized Data Management:
useContextis particularly useful for managing global application state or shared data. It centralizes the data in a context provider, making it easier to manage, update, and share across different parts of your application.Cleaner Component Code: When you use
useContext, your components become more focused and cleaner. They don't need to concern themselves with receiving and passing down props that are unrelated to their primary functionality.Improved Code Reusability: Context providers can be easily reused in different parts of your application, which promotes code reusability. You can create custom contexts to encapsulate specific pieces of data or functionality and then reuse them across multiple components.
Easier Testing:
useContextmakes it simpler to test your components because you can easily provide a mock or test-specific context when needed. This allows you to isolate and test components more effectively.Performance Optimization: By using
useContext, you can fine-tune how your components re-render. This is especially useful when working with larger and more complex applications where optimizing rendering performance is crucial.Readability and Maintainability: Code that uses
useContexttends to be more readable and maintainable because it reduces the cognitive load associated with prop passing and allows you to focus on the core logic of your components.Encapsulation: Context allows you to encapsulate data and functionality within a specific context provider. This encapsulation helps prevent unintentional data modification or access from unrelated components.
Easier Integration: When you integrate third-party libraries or components that rely on context, using
useContextsimplifies the process of providing the expected context data to those components.
In summary, useContext is a powerful feature in React that promotes cleaner and more maintainable code, simplifies data sharing between components, and is especially useful for managing global state or shared data in your application. It's a tool that enhances the overall development experience and can lead to more efficient and readable codebases.
Implementation of useContext Hook
To understand the implementation of the useContext Hook we will be passing and displaying some data from Context API.
The steps are as follows :
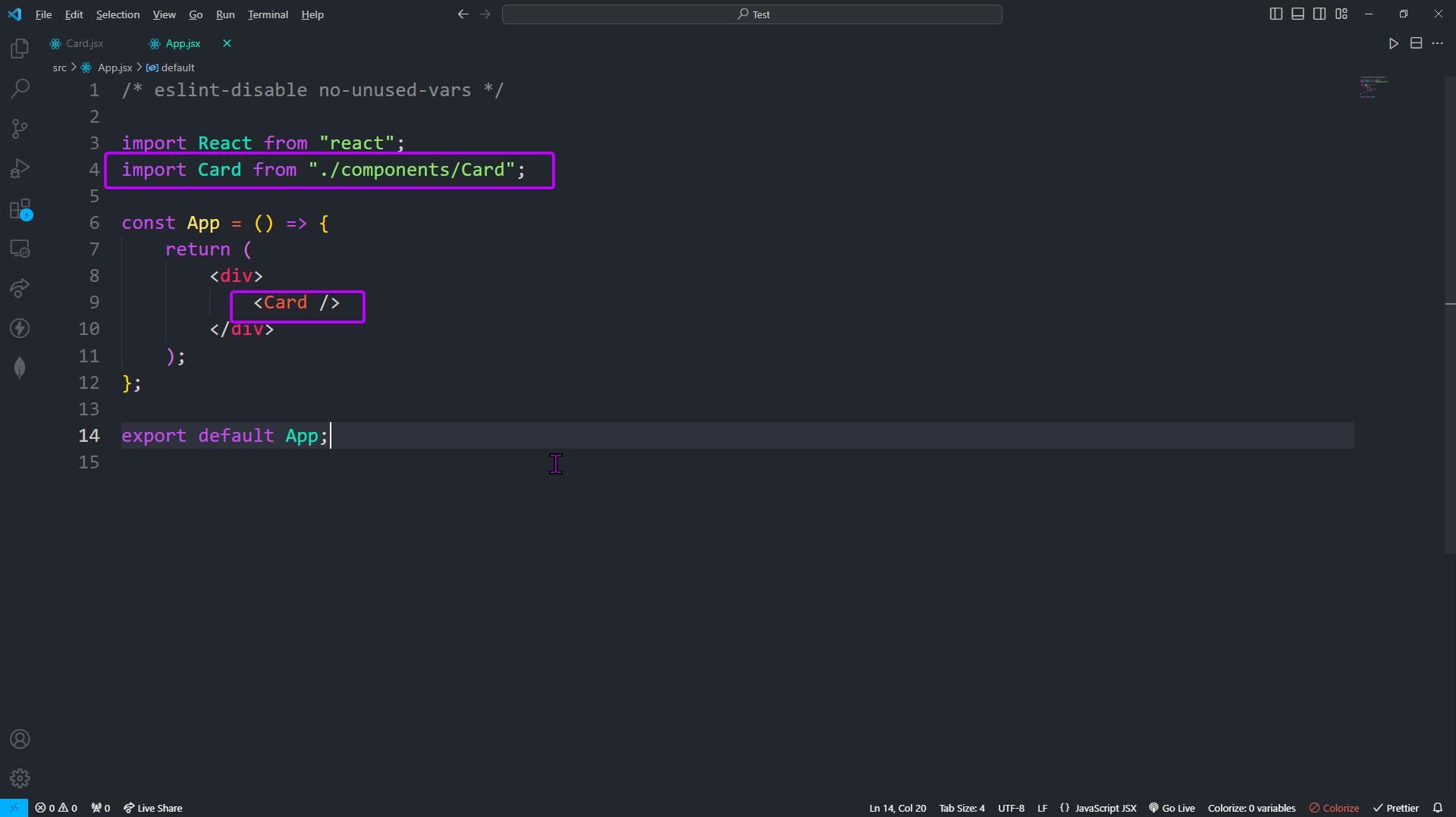
We will create a card component, which we will display YouTube channel data in it

Then we will add this component to our
App.jsxfile
Then we will create a
useContext.jsxfile insrc/contextdirectory to create context of our data
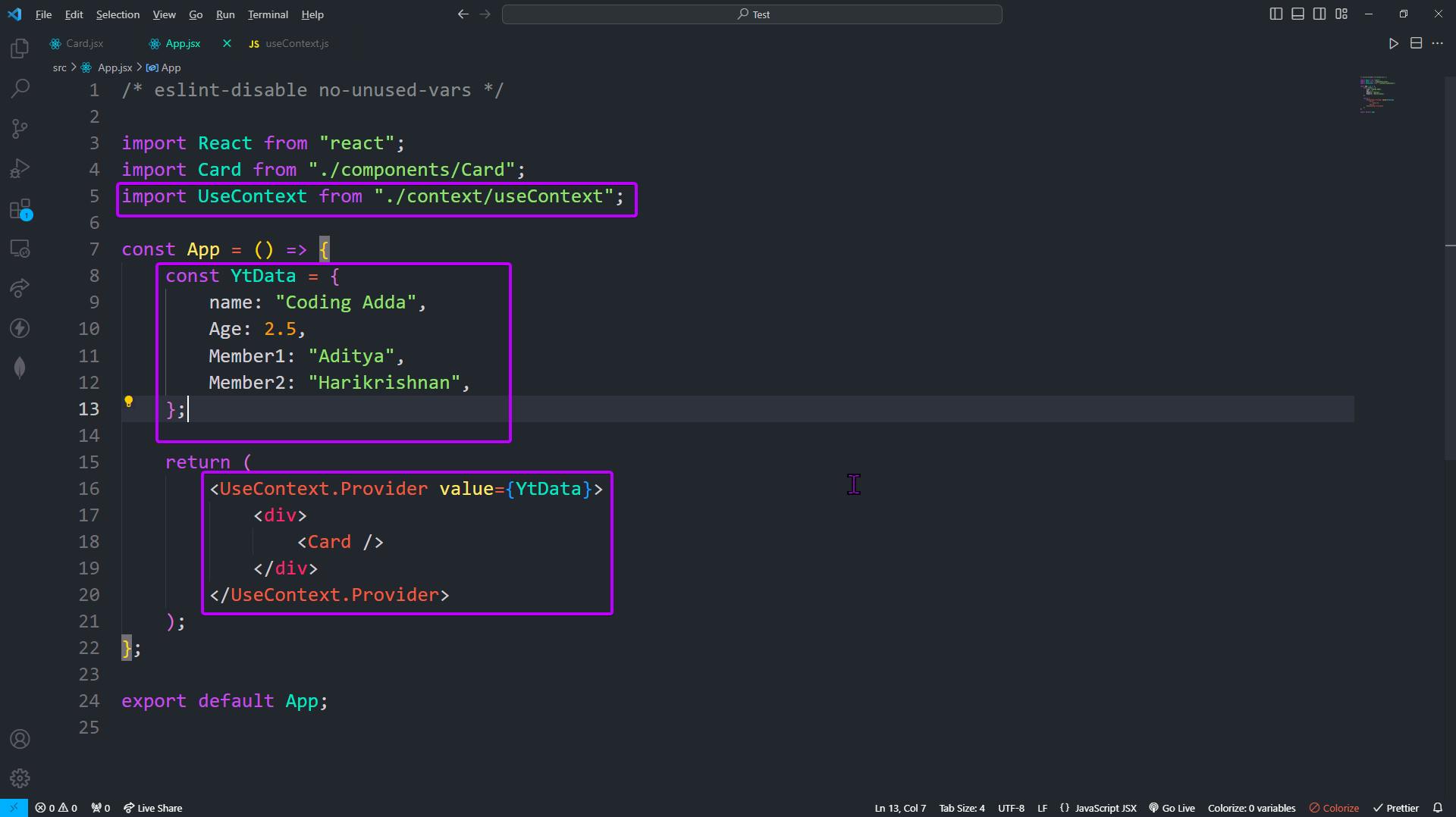
Then we will be importing the
useContext.jsxin ourApp.jsx, so that we can use context and pass the context using.Providerto the child components
The we will go in
card componentand use the context and display the value of that data
Final Output

So, in this blog, we learned about UseContext Hook in ReactJS, When to use UseContext Hook, Why to use UseContext Hook and The implementation of UseContext Hook . There is much more to learn about UseContext Hook in ReactJS, explore this topic and its used cases and elevate your skills.
Adios Amigos 👋👋
