In this blog we will be seeing everything about useState Hook in ReactJs
State Management
State management in React refers to the process of handling and controlling the data that drives a component's behavior and appearance. In React applications, components often need to maintain and update data that affects their rendering and behavior. This data can include information such as user input, application settings, or any other dynamic information that determines how a component should behave or what it should display.
React's component-based architecture allows you to define components that encapsulate a certain piece of the UI and its behavior. However, as applications grow more complex, components may need to share and communicate data with each other, and managing this shared data becomes essential. This is where state management comes into play.
State management involves techniques and tools for managing data that is shared among different components in a predictable and organized manner. It ensures that components can access and update data without causing unexpected side effects or leading to issues like inconsistent UI states.
Ways to Manage State in React
There are multiple ways to manage state :
Local Component State: Each component can maintain its own local state using the
useStatehook or thethis.stateobject in class components. This state is isolated to the component and can be updated using component-specific methods.Props: Data can be passed down from parent components to child components through props. While props are not exactly state, they can influence how a component behaves and renders.
Context API: The Context API allows you to create a global state that can be accessed by multiple components without having to pass props down through every level. It's particularly useful for sharing state data between deeply nested components.
State Management Libraries: Libraries like Redux and Mobx provide more advanced solutions for managing global state in larger applications. They offer centralized stores for managing state and provide mechanisms to update and access that state from different components.
importance of state management in React applications
State management is crucial in React applications for several reasons :
UI Responsiveness: State management allows components to react to changes in data and update the UI accordingly. When data changes, components can re-render with the latest information, ensuring that the UI remains responsive and reflects the current application state.
Dynamic User Interactions: Modern web applications often have interactive and dynamic user interfaces. State management enables components to capture and respond to user interactions, such as button clicks, form submissions, and more, resulting in a seamless and engaging user experience.
Data Persistence: Applications need to retain and manage data across different user interactions and sessions. State management helps keep track of data that needs to persist and synchronize it across different parts of the application.
Component Isolation and Reusability: Components encapsulate specific functionality and UI elements. By managing state, you can make components more reusable and self-contained, allowing you to place them in different parts of your application without worrying about how they manage data.
Complex UI Structures: As your application grows, you'll likely encounter complex UI structures with various components interacting and sharing data. State management prevents the need for "prop drilling," where data is passed through multiple layers of components, by providing a centralized way to manage and share state.
Avoiding Inconsistencies: In a multi-component application, managing state centrally helps avoid inconsistencies where different parts of the UI display conflicting or outdated information due to independent local states.
Asynchronous Operations: State management solutions often handle asynchronous operations, such as fetching data from APIs. Managing asynchronous operations in a centralized manner ensures that UI updates are properly synchronized with data changes.
Debugging and Maintenance: When issues arise, a well-structured state management approach can make debugging and troubleshooting much easier. Centralized state management tools often provide tools for inspecting and tracking state changes, aiding in identifying the source of problems.
Scalability: State management solutions like Redux and Mobx are designed to handle large-scale applications by providing a predictable and structured way to manage state. This ensures that your application remains maintainable and scalable as it grows.
Consistency Across Components: State management enforces a consistent way of updating and accessing data across different components. This consistency makes it easier for developers to understand the data flow and behavior of the application.
Efficiency: Centralized state management solutions can optimize rendering by batching updates and reducing unnecessary re-renders, leading to improved performance.
UseState Hook
The useState hook is one of the built-in hooks in React, introduced in React 16.8. It allows functional components to manage and update local component state without using class components or the this.state syntax. The useState hook provides a way to incorporate stateful behavior into functional components, making them more powerful and flexible.
Implementation for UseState Hook in React
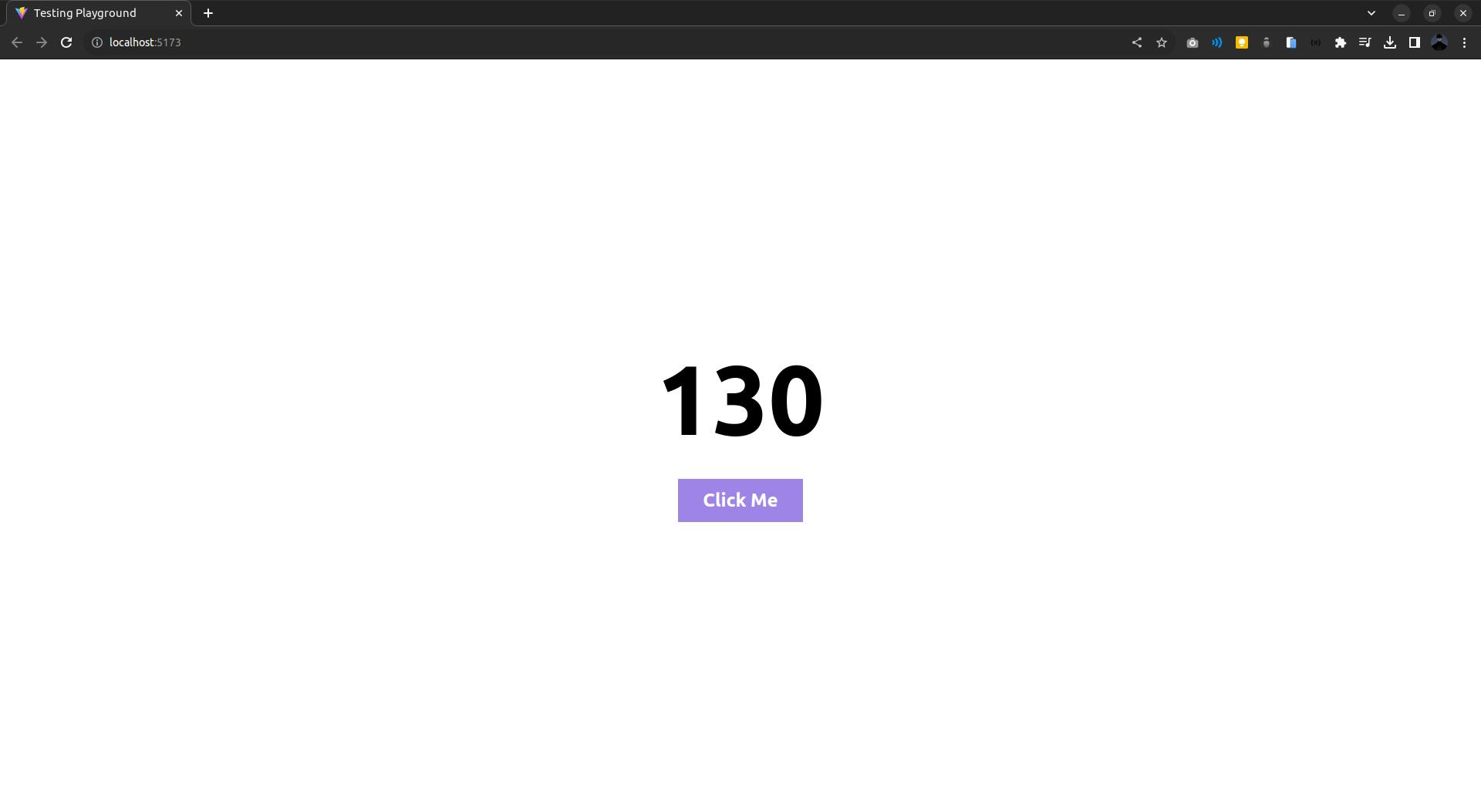
To understand the implementation of the useState in react we will be creating a simple counter and will be giving it a increment function to increment the count when the button is clicked
Step 1 : Giving our page a structure

Step 2 : Styling the our page

Step 3 : Creating useState variable for managing our count value and keeping a record of it

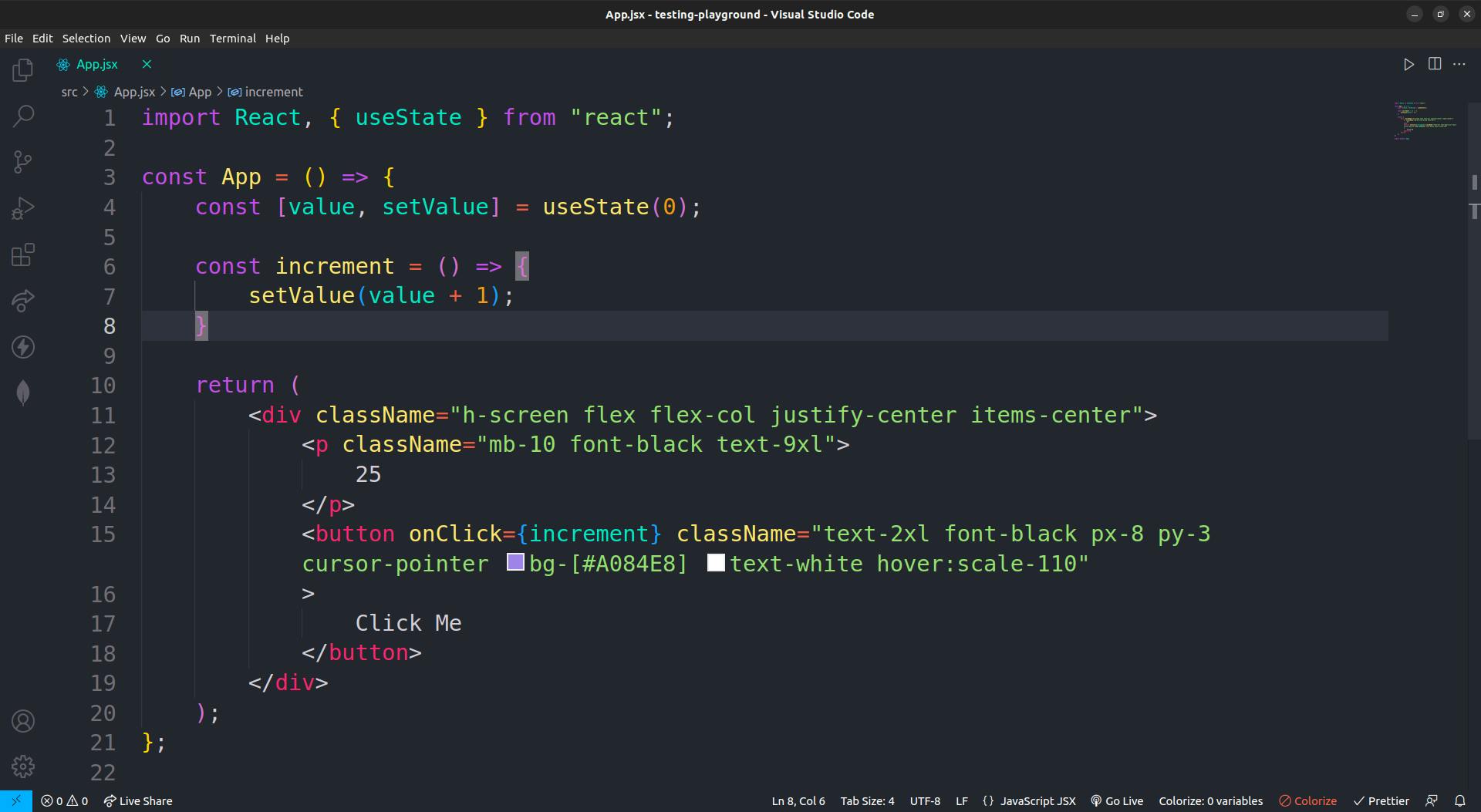
Step 4 : Creating a increment funciton and adding it to onClick attirbute for increment the value of counter

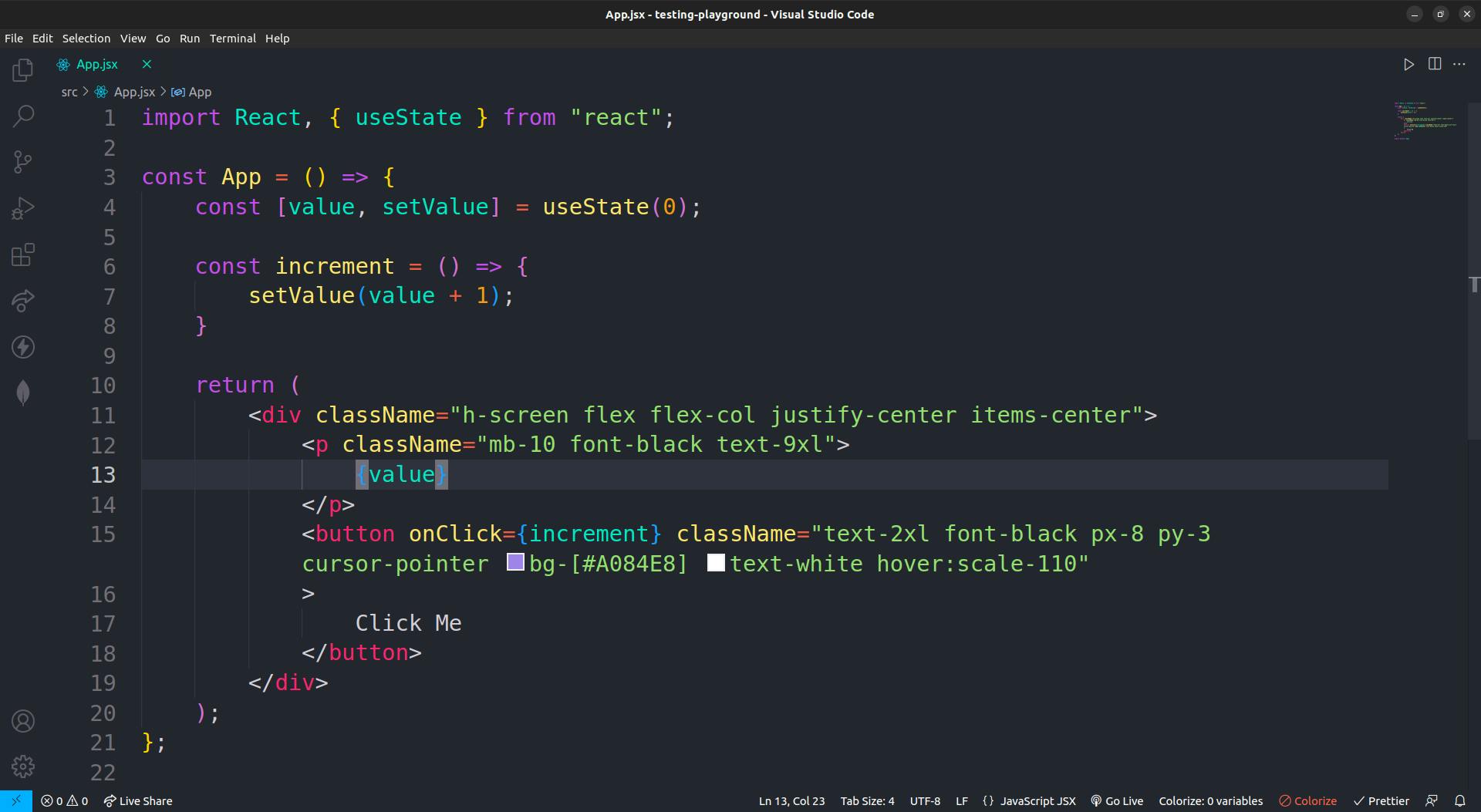
Step 5 : Adding the variable to our p tag to see our final output


So, in this blog, we learned about UseState Hook in ReactJS, State Management, Ways of managing states in react, useState Hook in react and Implementation of useState Hook in react. There is much more to learn about UseState Hook in ReactJS, explore this topic and its used cases and elevate your skills.
Adios Amigos 👋👋
